Performance Management can be used to monitor key performance metrics and communicate progress made on strategic outcomes to the general public and other interested stakeholders.
In this topic, you'll learn how to configure the Performance Management solution to meet specific needs in your organization.
Tip:
As you configure the solution, record the configurations or alterations you make with each version in a change log. This information will be valuable if you upgrade to a new version and need to evaluate the effort required.Load data
The PerformanceManagement feature layer deployed with the solution is designed to be flexible to the different metrics that communities may want to measure as part of their Performance Management initiative. The PerformanceManagement feature layer contains two sublayers:
- A Boundaries layer, which stores the different levels of geography used to measure community performance—for example, the municipality or city, council districts, neighborhoods, and so on.
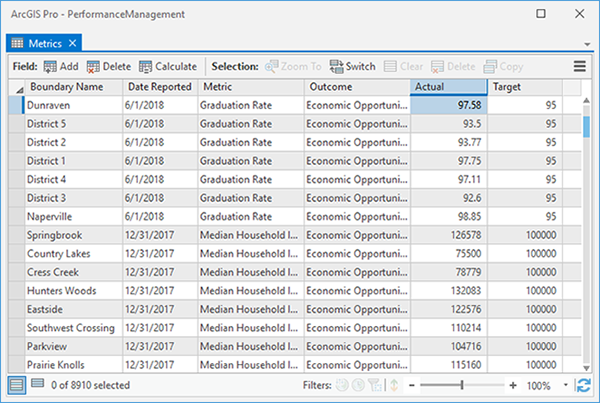
A Metrics table, which stores the name of the metric, the strategic outcome it is associated with, the date it was reported, the geography it is measuring, the target or goal associated with the metric, and the actual value recorded. The image below shows an example of two metrics, Graduation Rate and Median Household Income, measured for different geographies and dates.

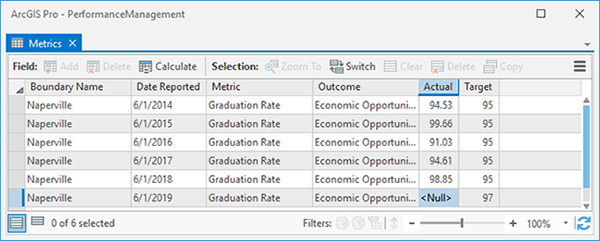
The image below shows a filtered view of the table for a single metric, Graduation Rate, for the City of Naperville recorded annually since 2014. In this example, you have also set a new target or goal for 2019 with no actual value recorded yet. This allows you to display future goals in the performance dashboard.

Load performance boundaries from a shapefile or file geodatabase
The Boundaries layer is used to define the geographies that the community will use to measure performance. These geographies can be a single location (for example, the city), or multiple locations (for example, the city, its neighborhoods, and council districts).The layer also controls the options listed in the Performance Management dashboard filter.
To load data from a shapefile or file geodatabase, complete the following steps:
- Create a .zip file of your shapefile or file geodatabase.
- Sign in to your ArcGIS organization and browse to the PerformanceManagement feature layer.
- From the item page, click Update Data.
Tip:
You may need to click the expand button
 to see all options.
to see all options. - Follow the steps in the Update data wizard to load your data.
Note:
The key required field for the Boundaries layer is the name field, which represents the name of the geography. This field is used in the relationship between the Boundaries layer and Metrics table and is what drives the location filter in the dashboard. If you have a type field on the source layer, it can be mapped as well. If not, it can be edited after you append the data.
Tip:
For more information about uploading data, see Manage hosted feature layers—Append data to layers.
Load performance metrics from a spreadsheet
The Metrics table is configured to allow a community to manage all their key performance indicator (KPI) data across different geographies and over time in a single table. Each row in the table corresponds to a single KPI for a specified geography and date and time.
Often the performance data comes from multiple business systems in the organization and exists in many different formats. Much of the effort in standing up the performance management dashboards is in bringing all these different datasets into a consistent format that can be consumed in ArcGIS. One approach for external tabular data is to use software such as Microsoft Excel to format the data to the model expected by the Metrics table. After it is formatted in Microsoft Excel, the spreadsheet can be loaded into Metrics table.
Tip:
Download a sample Microsoft Excel spreadsheet with a schema matching the schema of the Metrics table to help with loading into the Performance Management solution.
To prototype the dashboard, it may help to focus on one metric for a specific geography in the community.
To load performance metrics from a spreadsheet, complete the following steps:
- Verify that you are signed in to your ArcGIS organization and browse to the PerformanceManagement feature layer.
- From the item page, click Update Data.
Tip:
You may need to click the expand button
 to see all options.
to see all options. - Follow the steps in the Update data wizard to load your data.
Tip:
For more information about uploading data, see Manage hosted feature layers—Append data to layers.
Configure performance dashboard for an outcome
The Performance Management solution comes with two template dashboards (large display and mobile) that can be reused for different outcomes and configured for KPIs measured in your community.
To configure a dashboard for your strategic outcome and KPIs, complete the steps below:
- Verify that you are signed in to your ArcGIS organization and browse to the Performance Management or Performance Management Mobile dashboard.
- Open the item page and click Edit Dashboard.
- Click the arrow next to Save, click Save As, and specify a title, tags, and a summary.
- Hover over the upper left corner of the header and click Configure
 .
. - Update the Title for your strategic outcome, and then click Done.
- Click the Save to save the dashboard.
The large display dashboard has two rows of four panels each and the mobile dashboard has a single column with eight panels. Each panel is composed of three stacked elements:
- The Current tab is an indicator element that displays the most recent reported value for a given metric. When applicable, this element also displays if the metric is meeting or not meeting the designated target for that geography.
- The History tab is a serial chart element that displays the performance of that metric over time. The actual value is displayed as a bar chart, and when applicable, the target is displayed as a line.
- The Detail tab is a rich text element where you can provide additional context for the metric, for example, how it is measured, where the data is coming from, and why it is important.
Each panel is configured for a different key performance indicator associated with the strategic outcome. The steps below describe how you can configure each element in a panel for your metric. Repeat the steps below for each panel in the dashboard.
Note:
The mobile dashboard is intended to be embedded in a website, for example, the Community Performance site included in the solution. When editing or viewing the dashboard in the browser, the panels fill the space available and do not leave enough space for each panel vertically. The Community Performance site provides the mobile dashboard with enough space vertically so that each panel displays well, and the user can scroll the page to view each metric.
Current tab
To configure the Current tab, complete the steps below:
- Click the Current tab.
- Hover over the upper left corner of the element and click Configure
 .
. - Click the Data tab.
- Change the Filter settings, by clicking the drop-down arrow and changing the Value to correspond to your metric.
- Click the Indicator tab.
- If your metric has a target, enable Conditional Formatting; otherwise, turn off this option.
Note:
When enabled, you can visualize the value differently when the actual value is equal to or above the target value and when the actual value is less than the target. Also, complete the following steps for both representations.
- Optionally, modify the Middle Text for each indicator, to add or remove additional characters to display next to the actual value, for example, a percent sign, dollar sign, and so on.
- In the Icon area, click Change and choose an appropriate icon, or click the Custom tab to add your own custom Scalable Vector Graphics (SVG) icon.
- Optionally, in the Formatting area, change the value pattern to format the number.
- Click the General tab.
- Change the name of the element.
- Modify the Title setting by clicking Edit and updating the title for the metric.
- Modify the Description setting by clicking Edit.
- Click Source and copy and paste the appropriate HTML snippet below into the editor:
Value is meeting the target:
<table style="background-color:#35ac46; color:#ffffff; font-size:16px; padding:0px; width:100%"> <tbody> <tr> <td width="40"> <svg fill="#ffffff" height="32" id="ember25808" style="vertical-align: middle; margin-left:auto; margin-right:auto; display:block;" viewbox="0 0 16 16" width="32" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink"> <path d="M7.5 0C3.366 0 0 3.364 0 7.5S3.365 15 7.5 15c4.136 0 7.5-3.364 7.5-7.5S11.636 0 7.5 0zm.001 14C3.916 14 1 11.084 1 7.5S3.916 1 7.501 1C11.085 1 14 3.916 14 7.5S11.085 14 7.501 14z"></path> <path d="M11.634 4.633L6.5 9.767 4.312 7.579l-.707.707L6.5 11.18l5.841-5.84z"></path> </svg> </td> <td> <p><span>Target: </span>{element/reference}</p> <p>{reportdt}</p> </td> </tr> </tbody> </table>Value is not meeting the target:
<table style="background-color:#de2900; color:#ffffff; font-size:16px; padding:0px; width:100%"> <tbody> <tr> <td width="40"> <svg fill="#ffffff" height="32" id="ember25808" style="vertical-align: middle; margin-left:auto; margin-right:auto; display:block;" viewbox="0 0 16 16" width="32" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink"> <path d="M7 3h1v7H7zm0 8h1v1H7z" vector-effect="non-scaling-stroke"></path> <path d="M7.5 0C3.366 0 0 3.364 0 7.5S3.365 15 7.5 15c4.136 0 7.5-3.364 7.5-7.5S11.636 0 7.5 0zm.001 14C3.916 14 1 11.084 1 7.5S3.916 1 7.501 1C11.085 1 14 3.916 14 7.5S11.085 14 7.501 14z" vector-effect="non-scaling-stroke"></path> </svg> </td> <td> <p><span>Target: </span>{element/reference}</p> <p>{reportdt}</p> </td> </tr> </tbody> </table>Metric has no target:
<table style="background-color:#0084a8; color:#ffffff; font-size:16px; padding:0px; width:100%"> <tbody> <tr> <td width="40"> <svg fill="#ffffff" height="32" id="ember25808" style="vertical-align: middle; margin-left:auto; margin-right:auto; display:block;" viewbox="0 0 16 16" width="32" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink"> <path d="M7.5 0C3.366 0 0 3.364 0 7.5S3.365 15 7.5 15c4.136 0 7.5-3.364 7.5-7.5S11.636 0 7.5 0zm.001 14C3.916 14 1 11.084 1 7.5S3.916 1 7.501 1C11.085 1 14 3.916 14 7.5S11.085 14 7.501 14z"></path> <path d="M8.164 3.414l-.707.708L10.336 7H3v1h7.336l-.224.224-2.655 2.655.707.707L12.25 7.5z"></path> </svg> </td> <td> <p>Measured</p> <p>{reportdt}</p> </td> </tr> </tbody> </table> - Click Source, and click Done.
- Click Save to save the dashboard.
History tab
To configure the History tab, complete the steps below:
- Click the History tab.
- Hover over the upper left corner of the element and click Configure
 .
. - Click the Data tab.
- Change the Filter settings, by clicking the drop-down arrow and changing the value to correspond to your metric.
- Update the Minimum Period setting frequency at which the metric is updated.
- If the metric has a target value, configure the chart with two series. Set the Series 1 Field setting to Actual and set the Series 2 Field setting to Target. Click the + Series button to add a second series if it isn't already added. If the metric has no target, remove the second series.
- If you did not add a second series, go to step 12.
- Click the Chart tab.
- Change the Legend Placement setting to Bottom.
- Click the Series tab.
- In the Target area, change the Type setting to Line and the Color setting to #00734c.
- Click the General tab.
- Change the name of the element.
- Modify the Title setting by clicking Edit and updating the title for the metric.
- Click Done, and click the Save button to save the dashboard.
Detail tab
To configure the Detail tab, complete the steps below:
- Click the Detail tab.
- Hover over the upper left corner of the element and click Configure
 .
. - In the rich text editor, update the title for the metric.
- Add any addition text, hyperlinks, or images to the description that will help explain how the metric is measured, where the data comes from, and why it is important.
- Click Done, and click the Save button to save the dashboard.
Configure the Community Performance site
The Performance Management solution includes the Community Performance ArcGIS Hub site. This site can be configured with your organization's branding and used to share information with the public.
Update with organizational information
After deploying the Performance Management solution, the Community Performance Hub site layout requires a few updates to fit your local context.
To update the site with your organizational information, complete the following steps:
- Verify that you are signed in to your ArcGIS organization and browse to the Community Performance site.
- From the item page, click Configure.
- Scroll to any sections that you want to update, hover over the card, and click the edit pencil
 that appears in the horizontal toolbar, and then edit the content with information specific to your organization.
that appears in the horizontal toolbar, and then edit the content with information specific to your organization. - In the side panel, click Footer.
A custom footer is provided. In most cases, you will need to update it with your organization's branding, contact information, and social media references.
- Click the HTML box.
The HTML window appears.
- Make the necessary changes and click Apply.
- Click Save.
- Click the Save drop-down arrow and click Publish Draft.
Add a strategic outcome page
The Community Performance site includes a template page that can be reused for each outcome defined for the community.
To add a new outcome page, complete the following steps:
- Verify that you are signed in to your ArcGIS organization and browse to the Community Performance site.
- From the item page, click View.
- At the top of the Community Performance site, click the Outcome tab.
- On the left, click the edit button
 to open the site editor.
to open the site editor. - In the top right corner of the page, click the More Actions button
 and choose Clone Layout.
and choose Clone Layout. Note:
A copy of the Outcome page is created and now appears as a new item in your ArcGIS organization home folder content.
- In the side panel, click Page Info and update Page Info, Page Summary, and the page slug outcome.
Tip:
Click Edit URL Settings to change the page slug.
- On the page, notice the two embedded performance management dashboards.
These two dashboards are included with the solution. When you are in edit mode, both dashboards display, but when you are in view mode, you will only see one dashboard: The first dashboard row only displays when the browser width is greater than 992 pixels. The second dashboard row is optimized for mobile display and is in a row that only displays when the browser width is less than 992 pixels.
- Hover over the first dashboard and click the edit pencil
 .
. - In the side panel, to the right of Performance Management, hover over the modify button and click Edit.
- In the Select Application dialog box, search for the Performance Management dashboard associated with the outcome, select it, and click Save.
- Repeat these steps for the mobile dashboard.
- Scroll to the Outcome section, hover over the image card and click the edit pencil, and then replace the placeholder image with your own image.
- Hover over the Outcome text card, click the edit pencil, and edit the text to describe the outcome and why it is important to the community.
- Click Save.
- At the top left, click the Community Performance drop-down arrow and choose Site Home.
- In the side panel, click Header.
- Expand Menu, click the Add Link drop-down arrow, and choose to existing content.
- In the Add Content dialog box, search for the Outcome page you created previously and click Select.
- Drag the menu link in the side panel to reorder link positions at the top of the site.
- Click Save.
Note:
The Discover What Makes Our Community Stand Out section of the site includes a gallery card. Any pages with an Outcome tag that are shared with the site will appear on this gallery card. The new outcome page you added previously now display here and provide a link to the page. To update the image and text associated with the gallery card, browse to the outcome's item page in your content and update the thumbnail, summary, and description.
Share items with the public
Several layer views, maps, and apps included in the Performance Management solution must be shared with everyone so they can be accessed by the public on the Community Performance site.
To share items with the public, complete the following steps:
- Verify that you are signed in to your ArcGIS organization and browse to the Performance Management folder.
- Next to each of the following items, check the check box:
Name Item type PerformanceManagement_dashboard
Feature layer (hosted, view)
PerformanceManagementSurvey_public
Feature layer (hosted, view)
Performance Management
Dashboard
Performance Management Mobile
Dashboard
Performance Management Survey
Form
Community Performance
Hub Site Application
- Click Share.
- In the Share window, click Everyone (public) and click Save.
The Warning: Sharing editable layers publicly message appears notifying you that you are sharing editable layers publicly.
- Click Update.
Modify performance survey
To modify the Performance Management Survey, complete the following steps:
- Verify that you are signed in to your ArcGIS organization and browse to Performance Management Survey.
- Open the item page and click Open in Survey123 > Manage in Survey123 website.
- Click the Design tab.
- Edit the survey and save the changes.
- Click Publish.
Modify performance survey
To modify the Performance Management Survey, complete the following steps:
- Verify that you are signed in to your ArcGIS organization and browse to Performance Management Survey.
- Open the item page and click Open in Survey123 > Manage in Survey123 website.
- Click the Design tab.
- Edit the survey and save the changes.
- Click Publish.