A header is a reserved area along the top of your dashboard view that you can use to give your dashboard a unique identity, apply corporate branding standards, and provide links to additional content. In the dashboard's desktop view, you can also use it in interactive dashboards to host one or more selectors. Each dashboard view can only have one header, and it's designed to always occupy the entire width of the view.

Header size
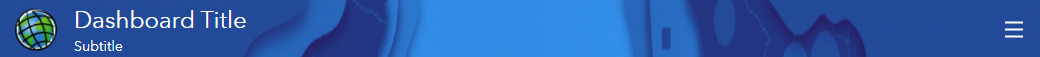
The header can be one of two sizes, small or large. The size of the header depends on how it's configured and its contents. For example, in the desktop view, if your header includes a subtitle placed in the same line as the title, the header size is small. If the subtitle is placed below the title, the header size is large. When a header includes a logo, the logo size determines the header size. Headers that include at least one selector are always large. For the mobile view, the subtitle is always placed below the title.
Header images
Your header can include a logo by referencing an image with a URL or by using an icon. Images referenced with a URL can be JPEG or PNG images added to your organization or from the web. The following dimensions are suggested for images. Images larger than the suggested sizes are scaled down, but images that are smaller than these sizes are not scaled up.
The following table shows the heights of these sizes and the recommended dimensions of logos to insert into these headers.
| Header size | Header height (px) | Logo dimension (px) |
|---|---|---|
Small | 44 | 32x32 |
Large | 63 | 48x48 |
The following are tips for using URLs in a header:
Use HTTPS for URL references. You can also add image files as items in your organization's content. After adding the new item, share it with everyone. This will produce a URL on the image's item details page that you can use in a dashboard. If the URL references a domain that differs from yours, it is recommended that the server hosting the requested resources is able to support CORS requests from your domain.
Menu items
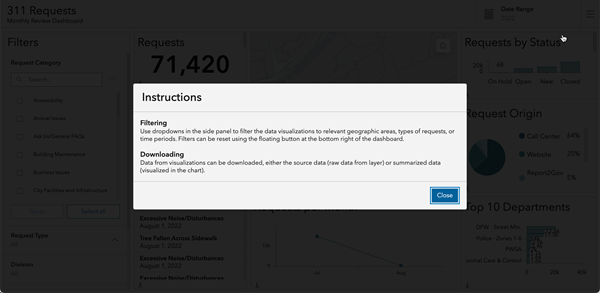
A header can contain a menu in which you can include a sign out option, information windows, or external links. Information windows can be used to provide static content such as background information, instructions, terms of use, or disclaimers. URLs can be used to link to external websites or content relevant to the dashboard.