语法
- setupProjection(uvSet, axes, textureWidth, textureHeight)
- setupProjection(uvSet, axesSelector, textureWidth, textureHeight, widthOffset, heightOffset)
- setupProjection(uvSet, axesSelector, textureWidth, textureHeight, widthOffset, heightOffset, uwFactor)
参数
- uvSet - 浮点型要设置的 uv 集(纹理图层)的索引(介于 [0,9] 之间的整数)。 编号与材料属性的纹理图层相对应。
- axes - 选择器描述原点以及视为 u 轴和 v 轴的轴。 可能的值:
- { scope.xy | scope.xz | scope.yx | scope.yz | scope.zx | scope.zy } - 选择范围原点及其两个轴。
- { world.xy | world.xz | world.yx | world.yz | world.zx | world.zy } - 选择世界原点及其两个轴。
- textureWidth - 浮点型采用世界坐标系单位(例如,米)的纹理宽度。 允许值 < 0,并且将镜像纹理。 可以使用运算符 ~(浮点)和 ’(相对),如下所示。
- textureHeight - 浮点型采用世界坐标系单位(例如,米)的纹理高度。 允许值 < 0,并且将镜像纹理。 可以使用运算符 ~(浮点)和 ’(相对),如下所示。
- widthOffset - 浮点型采用世界坐标系单位(例如,米)的 u 向偏移。
- heightOffset - 浮点型采用世界坐标系单位(例如,米)的 v 向偏移。
- uwFactor - 浮点型设置纹理应用于相对于 u 轴的 w 轴时的因子(请参阅以下示例)。 默认值为 0。
描述
setupProjection 操作会基于使用 axes 选择器指定的参考坐标系初始化所选 uv 集的投影矩阵。 可在范围和世界坐标系之间进行选择。 例如,要使用当前范围的 x 和 y 轴初始化 u 和 v 轴,axes 选择器必须设置为 scope.xy。 请注意,一些组合会导致镜像纹理。
与变换和分割操作相似,textureWidth 和 textureHeight 参数支持使用浮点和相对运算符,以避免复杂的范围维度计算。 例如,如果参数 textureWidth 设置为 ~2,则将初始化投影矩阵,以使大小约为 2 的纹理切片恰好横跨当前范围宽度。 或者,如果参数 textureHeight 设置为 ’0.5,则将沿高度方向重复两次纹理。
(可选)可以设置像素的 z 坐标对相对于 u 坐标的 w 纹理坐标的影响。 请注意,如果未提供,则默认为 0。
相关内容
示例
建筑物的标准纹理
默认使用实例第一个规则片段显示如何在立面规则中使用 setupProjection 操作来为后续 projectUV 操作(= 纹理投影)定义纹理坐标系(也称作 "uvw" 系统,以免与几何的 xyz 系统混淆)。
Lot -->
... Building
Building -->
... Frontfacade ...
Frontfacade -->
setupProjection(0, scope.xy, 1.5, 1, 0, 0, 1)
// setup 1.5m x 1m texture tiles
setupProjection(2, scope.xy, scope.sx, scope.sy, 0, 0, 1)
// using dirtmap (uvSet #2)
split(y){ groundfloor_height : Groundfloor
| {~floor_height : Floor}* }第二个片段显示如何使用 projectUV 操作计算墙壁资产的新纹理坐标。 将替换此通道上的已有纹理坐标。 projectUV 使用 setupProjection 先前定义的 uvw 坐标系,并沿 w 轴投影资产折点,以获取新的纹理坐标。
... rules for floors and facade tiles ...
Wall -->
color(wallColor)
set(material.colormap, wall_tex)
set(material.dirtmap, dirt_tex)
projectUV(0) projectUV(2)与之相反,请注意,门规则不使用任何 projectUV 操作来应用纹理,仅使用立方体资产中的通用纹理坐标。
Door -->
s('1,'1,0.1)
t(0,0,-0.5)
set(material.colormap, frontdoor_tex)
primitiveCube()此示例显示如果将 projectUV 旁的 setupProjection 命令放入 Wall 规则中而不是立面级别下的规则中时的差别。 请注意,在底部图片中,砖纹理不再横跨整个立面;存在可见的缝隙。 |  |
|  |
沿 w 轴的平面纹理投影有时会导致伪影,像这个门框上的一样。 |  |
因此,setupProjection 命令提供了一个可选参数 uwFactor,用于同时沿 w 方向投影纹理。 uwFactor 的值用于指定相对于 u 方向的切片宽度。 有时,要在拐角附近“弯曲”纹理并避免过度使用组件分割,此功能非常有用。 |  |
全球纹理投影
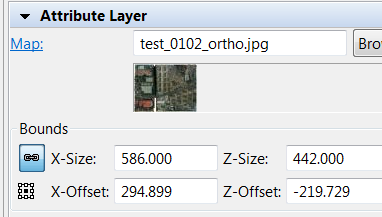
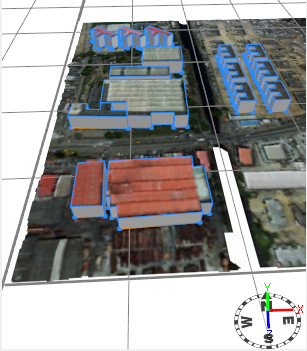
此示例演示了如何基于地区图片快速创建纹理体量模型。
|
首先,使用该图片创建属性图层。 左侧显示的是此属性图层。 下面是关于属性图层设置的详细信息。  |  |
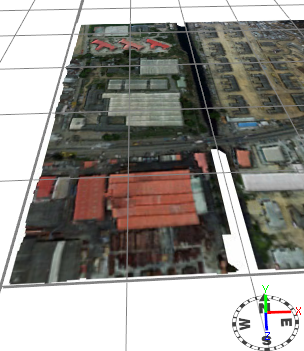
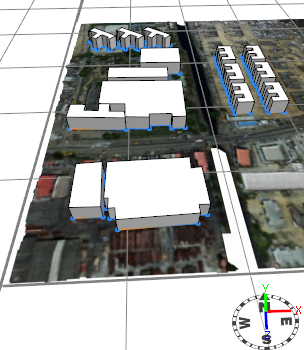
已手动绘制许多初始形状(在绘制建筑物轮廓之后)。 然后使用拉伸操作将初始形状拉伸为基本体量模型。 |  |
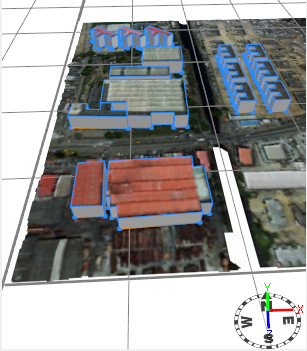
已添加 Roof 规则。 它会将与属性图层相同的纹理投影到体量模型的顶面。 将选择全局 x 轴作为 u 轴,全局 z 轴作为 v 轴。 这将导致纹理在 v 轴方向上反转,可使用 scaleUV() 操作进行纠正。 |  |
可能因数值问题导致纹理中出现伪影,具体取决于坐标系。 可通过使用 setupProjection() 操作的偏移参数避免此类伪影。 |  |