Synopsis
- setback(setbackDistance) { selector operator operations | ... }
- setback (setbackDistance, uvSet) { selector operator operations | ... }
- setback(setbackDistances) { selector operator operations | ... }
- setback (setbackDistances, uvSet) { selector operator operations | ... }
Parameters
- setbackDistance—floatThe setback distance.
- setbackDistances—float[]An array containing setback distances separately for each face edge.
- uvSet—floatThe uv set to use for uv-based selectors. Default is 0.
- selector—keyword
- { front | back | left | right | top | bottom | side }—the edges' outwards normals in the polygon plane are analyzed by classifying their directions into the corresponding scope quadrants.
- { object.front | object.back | object.left | object.right | object.top | object.bottom | object.side}—the edges' outwards normals in the polygon plane are analyzed by classifying their directions into the corresponding object coordinate system quadrants.
- { world.south | world.north | world.west | world.east | world.up | world.down | world.side }—The edges' outwards normals in the polygon plane are analyzed by classifying their directions into the corresponding world coordinate system quadrants.
- { street.front | street.back | street.left | street.right | street.side }—edges adjacent to a street can be selected with the street.front selector, rear edges can be selected with the street.back selector, and edges in between front and back can be selected with the street.left and street.right selectors. street.side combines left and right edges. These selectors depend on the availability of the streetWidth attribute map; see Block parameters. If the attribute is not available, component selection falls back to the object.xxx selectors.
- { uv.left | uv.right | uv.bottom | uv.top }—Selects edges based on their uv-coordinates. The outwards-pointing normal of each edge is analyzed to classify the edge with (left, right) being the negative and positive u-axis and (bottom, top) being the negative and positive v-axis.
- all—selects all edges.
- index (float)—selects the index-th component (0-based). Too large and negative indices are modulo wrapped to a correct index.
- remainder—selects the remainder of the polygon.
Note:
The remainder depends on the selected edges but is always the same, independent of the position of the remainder selector in the selector-operator sequence
- { uv.left, uv.right, uv.bottom, uv.top }—selects edges based on their uv-coordinates. The outwards-pointing normal of each edge is analyzed to classify the edge with (left, right) being the negative and positive u-axis and (bottom, top) being the negative and positive v-axis.
- operatorThe operator defines how the setback polygons are used to generate successor shapes. This also applies to shapes with more than one faces. Valid operators are:
- : Each polygon is put into a new shape.
- = All selected components are combined into one new shape.
- operationsA sequence of CGA operations to execute.
Description
The setback operation selects a number of edges and sets them back by a given distance. This is similar to the polygon offset operation, with the difference that only a subset of the edges are setback.
A common setbackDistance can be specified for all edges. Alternatively, a separate distance for each face edge can be specified by passing an array of setbackDistances instead of a single setbackDistance to the operation. The array must be in face-edge order, i.e. the first element is the distance of the first edge of the first face, the second element is the distance of the second edge of the first face, and so on. Shared edges are considered separately for each face. If the array does not contain enough elements no setback is performed on the respective missing face edges. If the array contains more elements than the number of total face edges the respective setback distances are ignored. Such an array could be constructed using the comp function with the compSelector set to fe (face edges). The setbackPerEdge operation provides a more convenient way to set individual setback distances without having to construct an array manually.
Related
Examples
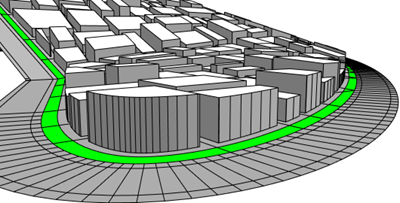
Setback on Street Front
|  |
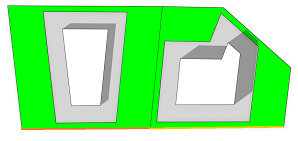
Individual distances
|
An array of alternating distances is created using the comp function on a shape with 2 faces. Note that the distances in the array are applied in face-edge order. The first edge of each face is highlighted. The first distance is applied on the first edge of the first face (left) and the 5th distance is applied on the first edge of the second face (right). |  |
|
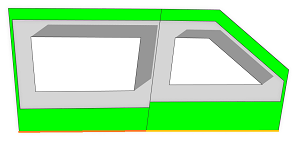
In this example the comp function is used with different selectors and operators. |  |
|
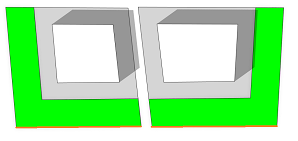
Left: A left-handed L shape using the shapeL operation. Right: A right-handed L shape shape using setback. |  |