To access the tutorials in ArcGIS CityEngine, click Help > Download Tutorials and Examples. After choosing a tutorial or example, the project is automatically downloaded and added to your workspace.

This tutorial walks you through the various manual shape drawing and editing techniques available in CityEngine for both 2D and 3D. Often, shapes are used as the input for procedural model generation, but you can also create more complex 3D shapes for visualizing context such as landmark buildings. The theme for this tutorial is set on footprint creation in the scale of urban blocks.
- In the first part, you will draw footprints as 2D shapes with increased complexity.
- In the second part, you will create massings as 3D shapes from the footprints.
- In the third part, you will create a more complex massing using CGA. Then convert the 3D model to a static 3D shape and refine it using the shape drawing tools.
Create your first shape
To create your first shape, do the following:
- Expand the Tutorial_14a_2D_and_3D_Shape_Modeling tutorial folder in the Navigator window.
- Double-click the 14A_ShapeModeling.cej file in the scenes folder to open the scene in the Viewport window.

The scene is an empty view from the top down with the grid-enabled size 10 meters. You will use this setup for the following steps to draw basic footprints without having to consider exact measurements every time.
Tip:
If you changed the camera position in the drawing process, press Shift+N or click the Start bookmark to reset the camera position to top down.
- Click the Polygonal Shape Creation tool
 (S) on the toolbar and click the Rectangular Shape Creation tool
(S) on the toolbar and click the Rectangular Shape Creation tool  (Shift+S).
(Shift+S).
The Rectangular Shape Creation tool
 is the fastest method to create a rectangular 2D shape in CityEngine. In total, only three clicks are needed. The first two define the axis and the length of the first side and the third defines the length of the second side. See Draw a rectangle for more information.
is the fastest method to create a rectangular 2D shape in CityEngine. In total, only three clicks are needed. The first two define the axis and the length of the first side and the third defines the length of the second side. See Draw a rectangle for more information.Before you continue, double-check that all snapping options are turned on.
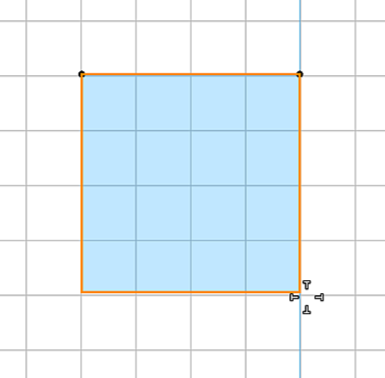
- Click the grid and move the mouse horizontally until four cells (approximately 40 meters) are covered. The orange dashed line visualizes the snapping to the global axes.

- Click to create the second point.
- Move the mouse four cells vertically to the bottom until it snaps and the orange highlight around the preview is shown, indicating that a square of approximately 40 by 40 meters will be created.
- Click to create the third point, completing the shape creation.

After creation, the new shape is automatically selected.

There are four individual points at each corner. The points are referred to as vertices. A shape in CityEngine is made of at least three vertices or edges; the area between a closed set of vertices and edges is called a face. Single points, lines, or unclosed polylines are not supported.

Work with multiface shapes
Shapes can exist as a single polygon with only one face as detailed above, but they can also be composed of multiple polygons with multiple faces. In CityEngine, shapes with multiple faces are often used to represent 2D lots or 3D building models. For both cases, procedural CGA rules can be assigned as needed.
To draw a row house footprint as a shape with multiple faces, do the following:
- While still in the Rectangular Shape Creation tool
 , create another square next to the previous one with the size of four cells.
, create another square next to the previous one with the size of four cells.
- Add a second four cell sized square.
To add it to the previously drawn shape, hover over one of the existing vertices and click to snap to one of the corners.

- Repeat this one more time to finish your row house footprint.

- First, create a rectangle with the size of 2 by 6 grid cells (approximately 20 by 60 meters).

- Add a 2 by 2 square to it, starting from the third cell.

The shape is now split into three faces and the faces can be selected individually.
- With the shape still selected, click the Select tool
 on the toolbar.
on the toolbar. 
- Hover over one of the faces and click again to select a single face.

You are now in the component selection mode. With any additional click after the initial selection of the shape, you will select its underlying components: faces, edges, and vertices.
Great. You've now made two row houses.
Create a shape with a hole
Next, you'll create a footprint with a courtyard to the right of your row house.
- Click the Rectangular Shape Creation tool
 and draw an 8 by 8 cell square.
and draw an 8 by 8 cell square. 
If you don’t want to count, you can check the Edge Length value in the rectangle tool options window; it is updated with the current length as you move your mouse. You can also use it to set it to a fixed length, but that will come later in the tutorial.
- Add a second square inside the shape.

Tip:
You can get the same results using the Offset Shapes tool in the Shapes menu.
- Click the Select tool
 and select only the center shape.
and select only the center shape. - Press Delete to remove it.

The inner face is removed. You now have a shape with a hole.
- Click the Polygonal Shape Creation tool
 .
. - Find the midpoint of the top edge by hovering along until the cursor snaps.
The snapping is indicated by an orange X. Click to set the first point. Move the cursor to the bottom, and when the cursor snaps to the midpoint of the bottom edge, click again.


This splits the shape into two faces. You will use this at a later point in the tutorial to create 3D massings with different heights for each face.
To make the footprint a bit more interesting, divide it into two equal parts.
Draw more refined forms
You can also create shapes like the one above with the Polygonal Shape Creation tool  . Next, you will draw two L-shaped footprints.
. Next, you will draw two L-shaped footprints.
- With the Polygonal Shape Creation tool
 still active, start a new polygon next to the courtyard.
still active, start a new polygon next to the courtyard. With each click, an additional vertex gets added. You can finalize the polygon by clicking the start point or pressing Enter.

- Create a second L-shape but this time upside down.

- Assuming the right L-shape is still selected, switch to the Transform Rotate tool
 ( R) on the toolbar.
( R) on the toolbar.
- Click and hold on the green axis ring and move it upward to rotate it slightly to the left.

- Click the Transform Move tool
 (W).
(W). Multiple handles appear on the center of the selected shape. For more information on these transform tools, see Use transform tools.
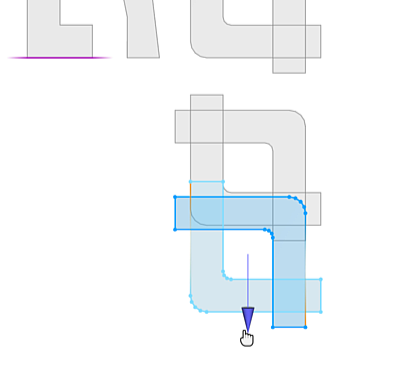
- Drag along the blue arrow to move the shape upward along the z-axis until the top left vertex is aligned horizontally with the previous shapes.

- Click the Guide Creation tool
 .
. The easiest way to add guides is by double-clicking existing edges. Add five guides as shown in the following image:

- Switch to the Transform Move tool
 and select the top left vertex using a left to right rectangular selection.
and select the top left vertex using a left to right rectangular selection.
Alternatively, you can click to select the shape first and select the vertex component with a second click.
The handles, including the yellow disc from the Transform Move tool
 , appear at the position of the selected vertex.
, appear at the position of the selected vertex.
- Drag the yellow disc handle until it snaps to the intersection between the previously created guides and release the mouse again to set the vertex to the new position.

- Repeat this for the other three corners to be aligned horizontally.

- Select the three guides on the right L-shape and press Delete to remove them again from the scene.

Make sure to keep the horizontal ones, as you will use them as a reference later.
- Double-click the shape with the Polygonal Shape Creation tool
 .
. - Select the newly created vertex and drag it slightly to the right using the move tool.

Constrain lengths and use the arc mode
The Polygonal Shape Creation tool  can be used for more than just drawing point after point. It allows the input of fixed lengths, and it has a sub mode for arc creation. Next, you'll use these features to draw a more precise L-shape with rounded corners.
can be used for more than just drawing point after point. It allows the input of fixed lengths, and it has a sub mode for arc creation. Next, you'll use these features to draw a more precise L-shape with rounded corners.
- Before you start, hide the grid by unchecking it in the Visibility settings
 of the Viewport window or pressing D,G.
of the Viewport window or pressing D,G. 
You won't need it when working with exact numbers
- Click the Guide Creation tool
 and click the leftmost edge of the unrotated L-shape and drag it to the right.
and click the leftmost edge of the unrotated L-shape and drag it to the right. To be exact, define an offset in the tool options. The two guides should be 20 meters apart. If you followed along, it will be 100 meters for the first and 120 meters for the second guide.

Tip:
Press Tab to directly jump into the offset input field and type the distance. Lock the value by pressing Enter.

- Click the Polygonal Shape Creation tool
 and set the first point at the intersection of the top horizontal and left vertical guide.
and set the first point at the intersection of the top horizontal and left vertical guide. - Set the length to 70 meters.
- Click again to add the second point.

- Turn on the Arc Mode toggle button or press A and move the cursor down and right until it snaps to the bottom horizontal guide.
Change the resolution to 20 using the scroll wheel or by entering it in the box next to the Arc Mode toggle button.

The resolution controls the number of points or lines used to form an arc. The lower the value, the more round the arc will look. Click to add the points.

- Turn off the Arc Mode toggle button and set the length of the next edge to 70 meters.
Click again to create the next point.

- Create one point upward with the length 20 meters and one back to the left with 55 meters.

- For the inner corner, zoom in slightly and turn on the Arc Mode toggle button again.
- Set the resolution to 25 and click while snapping to the right vertical guide.

- Zoom out again and add the next point at the top where the horizontal and vertical guides intersect.

- Finish the drawing by pressing Enter or by clicking the first point.

- Remove the two guides again.

- Select the shape and switch to the Transform Move tool
 .
. Turn on the Copy on Move toggle button.
- Move it to the right by dragging the red arrow.

- Turn off the Copy on Move toggle button.
- Click the Transform Rotate tool
 and rotate the copy 180 degrees using the green handle or by typing the value in the respective axis input box.
and rotate the copy 180 degrees using the green handle or by typing the value in the respective axis input box.
- Move it back using the yellow disc handle of the Transform Move tool
 until both shapes overlap.
until both shapes overlap.
You have now created a footprint with overlapping shapes. However, this is not ideal because two shapes occupying the same space in CityEngine can result in z-fighting. In the next chapter, you will look at different ways to transform the overlapping shapes into something more useful.
Shape editing tools
You can use the tools and commands in the Shapes menu to edit shapes. Next, you will explore the following tools: Union Shapes, Subtract Shapes, and Separate Faces.
- Select the overlapping shapes and create two copies below along the z-axis.

- Select the shapes of the first copy and click Shapes > Union Shapes in the main menu.

A single face shape is created with all the edges in between removed.

- Select both shapes of the second copy and click Shapes > Subtract Shapes from the main menu.

Now, you have one L-shape cutting through the other L-shape, which is split into three faces. To determine which shape gets subtracted from the other(s), the lead selection is used.

- To illustrate this, copy the previously subtracted shapes and click Shapes > Separate Faces from the main menu.

The previous multiface shape is now split into separate shapes for each face.
- Move all the new shapes slightly apart.

Note:
It’s also possible to combine multiple separate shapes into a single shape using the Combine Shapes tool. The tool also works for shapes which are not connected.
Model 3D shapes manually
The next part of this tutorial uses the Push Pull tool  . You will use the Push Pull tool to manually model 3D building massings out of your drawn 2D footprints.
. You will use the Push Pull tool to manually model 3D building massings out of your drawn 2D footprints.
The Push Pull tool  manipulates the shapes directly, so it’s good practice to have your original footprints backed up. Copying all the shapes to a different layer is one way to do this, but for this tutorial, you can duplicate the existing scenario.
manipulates the shapes directly, so it’s good practice to have your original footprints backed up. Copying all the shapes to a different layer is one way to do this, but for this tutorial, you can duplicate the existing scenario.
- Right-click Scenario 1 in the Scene Editor window and choose Duplicate.

- On the dialog box, change the name to 3D shapes and click OK.

Nothing changed except the newly created scenario is selected in the Navigator window and Viewport window.
- Click the Push Pull tool
 and hover over one of the previously moved shapes.
and hover over one of the previously moved shapes. The shape or face which is available for action is highlighted with an orange outline. Additionally, an orange ball appears in the center. The Push Pull tool
 does not work in top-down view, so before proceeding, tilt the view slightly by pressing Alt while clicking and drag.
does not work in top-down view, so before proceeding, tilt the view slightly by pressing Alt while clicking and drag.
- To extrude the shape, click the orange ball and drag it upward.
The geometry is immediately updated.

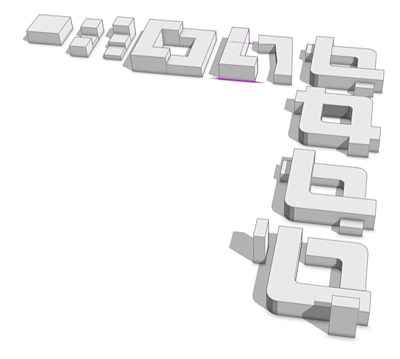
- Continue with extruding the other variations above.
When snapping is enabled (default), the extrusion snaps to other faces at the same height, marking them in orange. The difference between the edited shapes gets more visible after the extrusion.


- Continue to extrude all the previously drawn footprints.
You can create your own heights.


You have successfully modeled a variety of building massings.
Force the creation of new shapes
Previously, you learned when drawing shapes on top of existing shapes, it gets added as a new face to that shape. As this behavior is not always what you want, the shape creation tools have an option to force the creation of a separate shape. Next, you will look at an example of using the shape creation tools to force a new shape.
- Create two adjacent rectangles with 60 by 20 meters and 40 by 20 meters as arranged in the following image:

- Remove the inner edge using the Union Shapes tool in the Shapes menu.
- Turn on the Force New Shape toggle button.

Draw a 20-meter square starting from the inner corner.

As indicated by the change of the selection, a separate shape is created.
- Create another adjacent square at the bottom.

- Select the shape and click the Transform Scale tool
 (E).
(E).
With this tool, you can scale in any direction or maintain uniform proportions using the handles or by setting a value in the tool options. The scaling is applied based on the center position of the handle. In this case, however, you want to scale it based on the position of the top left vertex.
- Turn on the Adjust Position and Orientation toggle button and click the vertex in the upper left corner to move the handle position to the new location.

- Turn off the Adjust Position and Orientation toggle button and scale the shape based on the new position.

- Type 75 in one of the three axis input boxes and press Enter.

The shape is now smaller.
- Select the square and click the Transform Move tool
 .
. Again, adjust the handle position to the top left of the square and move it onto the inner corner using the orange ball.

- Select the bottom edge of the corner shape and move it to the upper edge of the bottom square shape.

For exact snapping, you need to adjust the position of the handle again to the left vertex of the edge and drag it using the orange ball until it snaps to the top left vertex of the square shape.
- Create a copy of the three shapes and flip them.

Align them to the top horizontal guide.

- Extrude its parts individually using the Push Pull tool
 .
. Keep the corner shapes a bit lower and make the square shapes higher so that you get towers and L-bars as shown in the following image:

- To align the heights of the towers temporarily, create a guide from your reference edge.

This allows you to extrude to match positions without measuring and using a fixed distance.
- Drag on the inner edges of the inner towers to customize the shapes further.
To make the top narrower, move in the opposite direction of the orange arrow.

You can change the extruded height later.
- Drag along the blue arrow axis to extrude along nonrectangular angles.


Convert CGA models to shapes
Another way to create 3D buildings is to import models created in a different 3D modeling app and import them as static models or to create models procedurally using CGA.
Next, you will look at how you can further customize such models using the built-in shape modeling tools.
- Create an 80 by 80-meter shape using the grid or tool options.

- Drag the .cga file onto the shape to create a tower massing.
- Refine the model by changing some of the attributes in the Inspector window.
Set the Height attribute to 60 meters, the Shape attribute to Amoeba, and the Position attribute to Center-Center.

- With the model still selected, click Shapes > Convert Models to Shapes in the main menu.

This tool transforms the procedurally generated 3D model into a static 3D shape (you can think of it as a snapshot of the current 3D model).

The model is now editable using all techniques that were previously addressed in this tutorial, but it can no longer be controlled through the attributes in the Inspector window.
- Delete the faces at the bottom, as you no longer need them.


- Switch to the Circular Shape Creation tool
 (Shift+C).
(Shift+C). It works very similar to the Rectangular Shape Creation tool, except you only need to define the starting point and the radius. With the Segments tool option, you can control the number of edges of the circle. The preview updates immediately. Valid numbers are between 3 (triangle) and 72 (very round circle).
- Set the Segments value to 24.
- Before you start drawing the circle, turn off the Force New Shapes toggle button.
- Click the center of the bottom of the amoeba roof and drag the mouse outward until there is only a smaller border remaining.

You can press Esc to reset to the initial position of your starting point.
- Click again and the circle is added to the top face.

- Use the Polygonal Shape Creation tool
 with the Arc Mode toggle button turned on to trace along with a slight inset.
with the Arc Mode toggle button turned on to trace along with a slight inset.
- Adjust the segments and the distance as needed on the fly.

After each click, you can see the additional points added. To adjust the segment count or the tangent, use the blue handle. Press Ctrl+Z to undo the points at any time.
- Press Enter or click the starting point to add the face to the top.

- Deselect the shape and switch to the Push Pull tool
 , hover over the circle face, and click the orange ball and drag downward.
, hover over the circle face, and click the orange ball and drag downward.
- Extrude the freeform face upward.

As a final step, you now can view your footprints and their potential 3D representation by switching between scenarios 1 and 2.


In this tutorial, you learned how to do the following:
- Use different drawing techniques for 2D shapes.
- Edit shapes.
- Create 3D shapes from 2D shapes.
- Convert CGA models to 3D shapes.
To continue your learning with CityEngine, see the complete CityEngine tutorial catalog.

