语法
- envelope(direction, maxHeight, frontBaseHeight, frontAngle)
- envelope(direction, maxHeight, frontBaseHeight, frontAngle, backBaseHeight, backAngle)
- envelope(direction, maxHeight, frontBaseHeight, frontAngle, backBaseHeight, backAngle, sideBaseHeight, sideAngle)
- envelope(direction, maxHeight, frontBaseHeight, frontAngle, backBaseHeight, backAngle, rightBaseHeight, rightAngle, leftBaseHeight, leftAngle)
- envelope(direction, maxHeight, baseHeights, angles)
参数
- direction - selector{ normal | world.up } - 包络竖立时随沿的方向。
- maxHeight - float包络的最大高度,以米为单位。 如果达到了此高度,将挖方体积并水平密封。
- frontBaseHeight - float前侧的基本高度,以米为单位。
- frontAngle - float前侧的坡度角度,以度为单位。
- backBaseHeight - float后侧的基本高度,以米为单位。
- backAngle - float后侧的坡度角度,以度为单位。
- sideBaseHeight - float右侧和左侧的基本高度,以米为单位。
- sideAngle - float右侧和左侧的坡度角度,以度为单位。
- rightBaseHeight - float右侧的基本高度,以米为单位。
- rightAngle - float右侧的坡度角度,以度为单位。
- leftBaseHeight - float左侧的基本高度,以米为单位。
- leftAngle - float左侧的坡度角度,以度为单位。
- baseHeights - float[]基本高度,每条边对应一个值。
- angles - float[]坡度角度,每条边对应一个值。
描述
envelope 操作用于在当前形状几何的每个面上创建建筑物包络。 将根据 street.front、street.back、 street.right、street.left、street.side 选择器对面的每条边进行分类。 然后,将垂直于面构建具有相应 baseHeight 的侧面。 最后,将使用相应的坡度角度在每侧的顶部添加倾斜平面。 street.xxx 选择器计算基于 streetWidth 属性,请参阅自动生成的街道宽度属性。 如果该属性不可用,则组件选择将回退到 object.xxx 选择器。
按边控制
一种版本的 envelope 允许通过数组按边指定 baseHeights 和 angles。 数组必须采用面-边顺序,即第一个元素对应第一个面的第一条边,第二个元素对应第一个面的第二条边,以此类推。 将单独为每个面考虑共享边。 如果数组不含足够的元素,将使用默认值(baseHeight 为 0,角度为 90 度)。 例如,这样可以将
envelope(direction, maxHeight, frontBaseHeight, frontAngle, backBaseHeight, backAngle)编写为
envelope(direction, maxHeight,
comp(fe) { street.front = frontBaseHeight | street.back = backBaseHeight },
comp(fe) { street.front = frontAngle | street.back = backAngle | all = 90 })

组件标签
该操作自动将语义组件标签应用于生成的面组件:
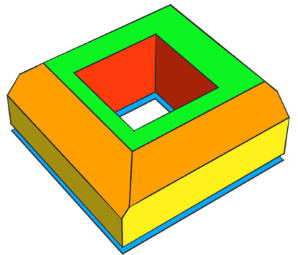
"envelope.bottom" "envelope.side.base" "envelope.side.slope" "envelope.side.inner" "envelope.top" | 蓝色:原始面。 黄色:垂直基面。 橙色:斜面。 红色:孔洞的侧面。 绿色:最大高度处的顶面。 |  |
有关使用组件标签的详细信息,请参阅:
相关内容
示例
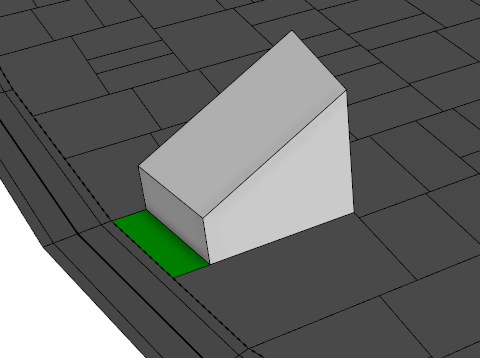
街道面向的坡度
上述示例代码用于创建面向街道侧切坡度为 30 度的建筑物包络。 屋檐高度为 15 米。 在创建包络之前,将使用退缩操作和 street.front 选择器从地块中分割 10 米的前院。 | |
 |