要访问 ArcGIS CityEngine 中的教程工程,请启动 CityEngine,然后在主菜单中单击帮助 > 下载教程和示例。 在选择教程或示例后,系统会自动下载工程并将其添加到 CityEngine 工作空间。
本教程与 Houseal Lavigne Associates 的 Devin Lavigne 合作创建。

对于城市规划者和设计师来说,一个常见的要求是展示或说明建议和想法。 例如,一位在德国柏林市中心制定计划的规划师可能会建议对施普雷河沿岸的工业用地和大型地面停车场进行重新开发。 沿河岸的环境和靠近市中心的位置使该地点非常适合混合用途开发。
为了帮助传达提案的信息,规划者经常与其社区进行协作以展示视觉效果,从而阐明一个区域的愿景。 当规划被社区采纳后,业主或者有远见的开发商即可聘请建筑师制定更加详细的规划或提案,并帮助社区实现其愿景。
在两种情况下,设计师都需要准备 3D 概念规划,其中包含地点规划以及周围的城市环境。 在本教程中,您将了解使用公众可用的 CityEngine 和 GIS 数据的工作流,以创建这些类型的可视化。 您将遵循以下关键步骤:
获取数据
在第一部分中,您将打开场景并登录以从获取地图数据中下载数据。
打开场景
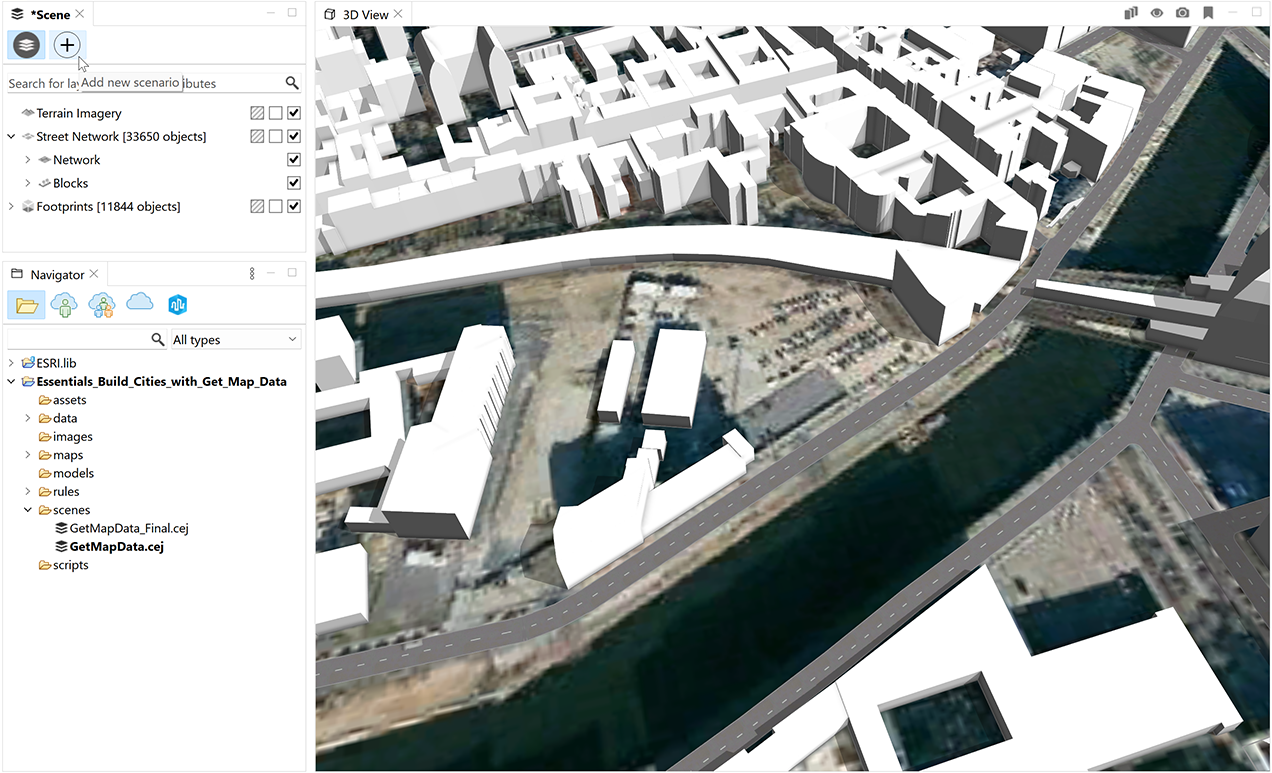
首先打开空白场景 GetMapData.cej:

登录到 ArcGIS Online
您的第一步是获取柏林市中心的地图数据。 要使用获取地图数据工具,您必须已登录到 ArcGIS Online。 单击未登录下拉菜单。

单击登录以打开 ArcGIS CityEngine 登录对话框:

输入您的 ArcGIS Online 用户名和密码以进行登录:

获取地图数据
接下来,单击主菜单中的文件 > 获取地图数据。

随即出现获取地图数据对话框;在搜索框中,键入 Berlin Cathedral, Berlin, DEU:

地图即会缩放到该位置。
单击设置范围。 随即出现一个矩形可调整选择框,用于确定下载区域。 复制粘贴以下坐标以获得精确结果。 这非常重要,因为在此定义范围内,您将使用书签在柏林的不同区域之间移动。
- 宽度 - 9177.662
- 高度 - 5692.849
- X 偏移 - 1487196.025
- Y 偏移 - 6892058.511
这些值与 Web 墨卡托参考系统相匹配。 打开场景后,参考系统将自动更改为 UTM。 禁用固定比率按钮  ,然后在参考点选项
,然后在参考点选项  下,确保矩形的参考点设置为左下角。
下,确保矩形的参考点设置为左下角。
在 Esri 世界高程下,将分辨率设置由中 (2k) 更改为高 (4K)。 保持其他设置不变。 单击确定以开始下载。

注:
- 要使用地图获取高程数据,您需要拥有 ArcGIS ArcGIS Online 组织账户。
- 如果您在下载时遇到问题,您可以在 /maps/Terrain_Imagery_Final/ 教程工程文件夹中找到所有必要的数据。 然后,将 elevation.tif 和 map.osm 文件拖放到场景中。
导入设置
不同的设置会导致不同的导入和不同的后处理例程,随着对 CityEngine 的熟悉,您会更深入地了解每个设置的作用。 例如,如果您展开高速公路类别,则可以控制导入的街道类型的子集。 对于本教程,您可以保留默认值,然后单击完成。

生成并修改建筑物
在下一部分中,您将生成建筑物,并学习如何使用不同的样式对其进行修改。
生成建筑物
由于您在获取地图数据对话框中选中了为已下载的形状生成模型复选框,因此 Building_From_OpenStreetMap.cga 规则文件将应用于建筑物覆盖区。

规则文件包含在 CityEngine 中,并且位于 ESRI.lib 文件夹中。
注:
ESRI.lib 文件夹中存在一个名为 Building_From_Footprint.cga 的类似规则,该规则适用于其他来源(包括 GIS 数据)的覆盖区形状。示意性立面
放大到场景中心。 有关导航选项的概览,请参阅 3D 导航基础知识。
默认情况下,对建筑物应用 Building_From_OpenStreetMap.cga 规则时,建筑物为白色。 接下来,您将更改建筑物的样式。 在场景编辑器窗口中,右键单击 Footprints 图层,然后单击选择对象以选择所有覆盖区。

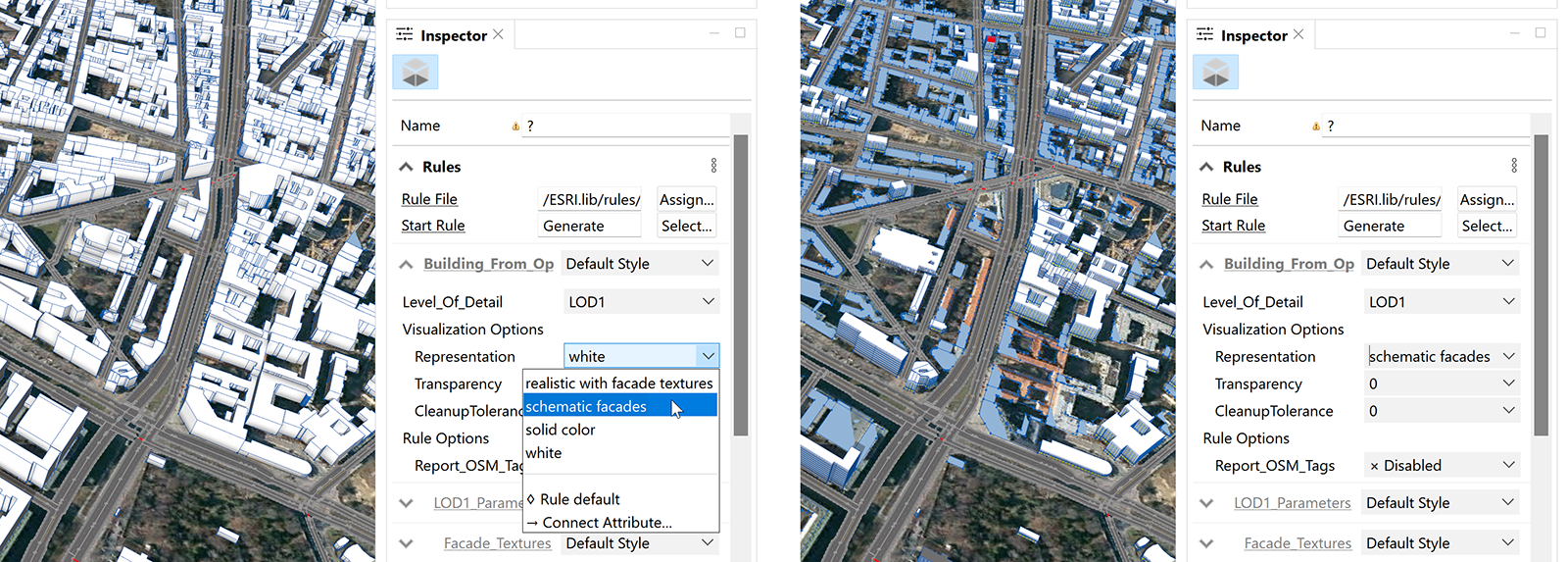
选择建筑物覆盖区后,单击 Inspector 窗口中的制图表达下拉箭头以将值更改为示意性立面。 由此将指示 CGA 规则在墙壁上创建外部窗户,并为每个覆盖区分配不同的图案和颜色。

进行放大后,您可以看到现在已应用示意性立面值的建筑物的差异。

真实立面
再次选择覆盖区,此次将制图表达值更改为逼真立面纹理。 更改为此值后,CGA 会将立面的不同图像或纹理随机映射到不同的建筑物,由此使城市呈现更加逼真的外观。

由于此随机纹理分配,建筑物类型并不始终匹配。 但是,当进行缩小时,您将得到一个非常逼真的城市概视图。

将建筑物设置为白色
最后,在进行下一步之前,需要将建筑物的所有制图表达值恢复为默认的白色值。 这是一种开发可视化的常用方法。 您将以全色模型显示规划建议或开发提案,作为场景的主要焦点,现有建筑将以白色或柔和的颜色显示,从而为提案提供背景,但不会偏离焦点。 之前的步骤用于展示 CityEngine 默认库 (ESRI.lib) 中可用的规则文件中的选项。
适用于主要建筑物的单色
在书签  下,单击书签 1 - Fernsehturm Berlin 或按 0 以导航至柏林市中心的电视塔 Fernsehturm Berlin。 查看周围建筑物的一些细节。
下,单击书签 1 - Fernsehturm Berlin 或按 0 以导航至柏林市中心的电视塔 Fernsehturm Berlin。 查看周围建筑物的一些细节。

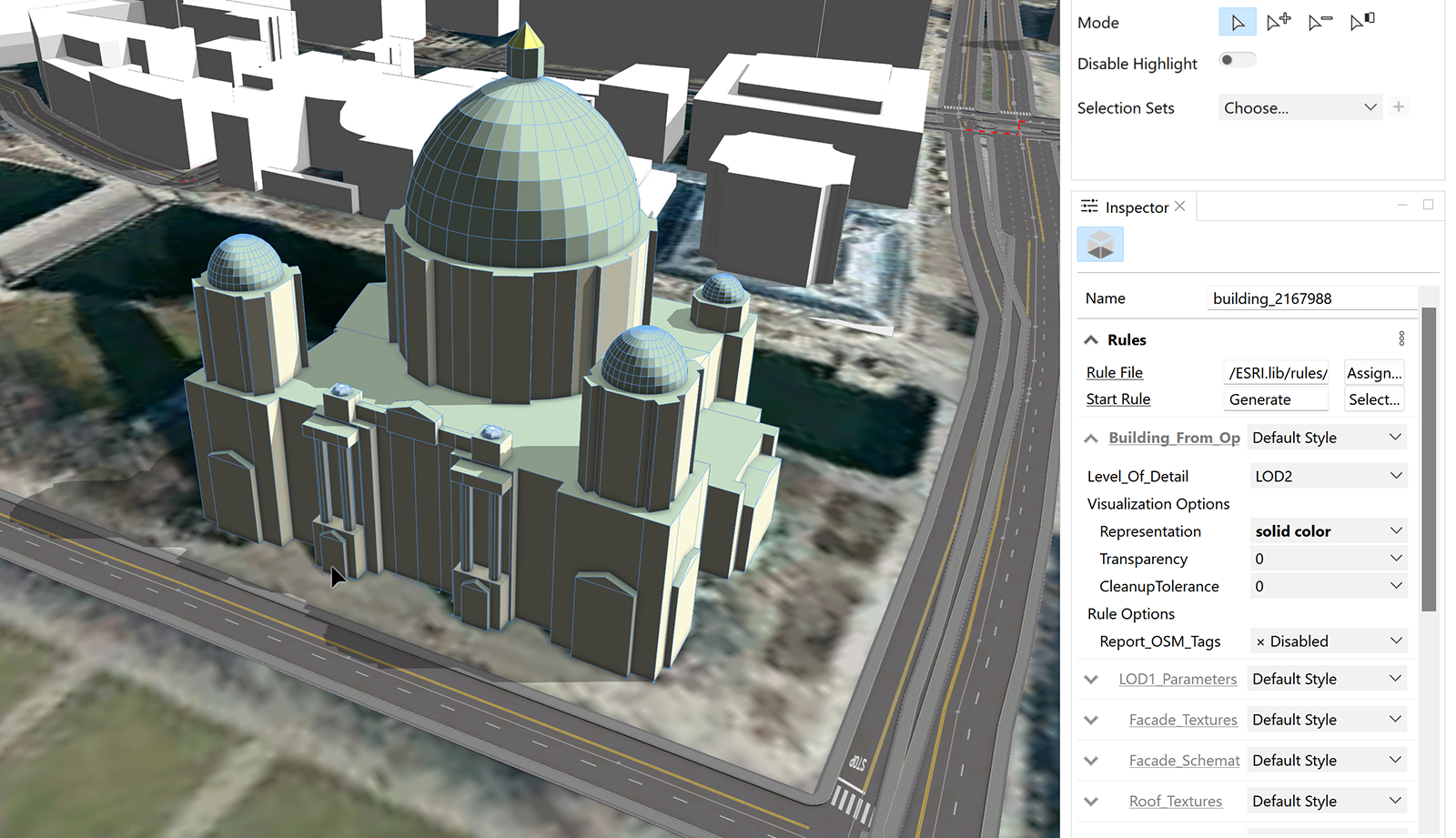
Building_From_OpenStreetMap.cga 规则正在读取形状对象属性中的数据。 当存在可用的详细几何信息时,该规则可以为该形状生成更加复杂的模型 (LOD2),而非简单的拉伸 (LOD1)。
选择电视塔模型并将其制图表达属性值更改为 solid color。 天线的顶部将变为亮红色。

注:
请记住,OSM 数据是社区的共同努力,因此数据的质量和信息量可能存在很大差异。 这意味着,有时存在颜色信息,有时建筑物为白色,即使将制图表达属性设置为单色也是如此。继续书签 2 – Berlin Cathedral (1)。 这是 CityEngine 如何利用存储在 OSM 建筑物覆盖区中的 LOD2 数据并自动创建结构丰富的 3D 建筑物的另一个示例。
类似于您已对塔执行的操作,请选择大教堂并将制图表达值更改为单色。

此时,您可以继续更改场景中其他主要建筑物的颜色,例如勃兰登堡门或火车总站。 完成后,您应该会看到一个场景,其中大部分建筑物均为白色,并且存在一些颜色的地标。
接下来,您将学习各种街道清理方法。
清理图形网络和街道
通常,在导入 OSM 数据后,您需要清理街道网络。 在导入时,CityEngine 会将 OSM 数据转换成其自己的制图表达模型(称为图形网络),由动态创建的形状的节点和段组成。 最常见的错误存在于交叉点处,其中节点放置得过近,或者缺失中心线或街道信息。
注:
您可以运行一些工具来修复图形网络和街道形状的问题,清理图形  和简化图形工具是此工作流中最常用的工具。 这些工具为您提供了一种自动修复大多数街道问题的方法。 您可以在导入时启用其中一种工具,但如果希望有选择地将其应用于某些路段,也可以通过菜单来触发此过程。
和简化图形工具是此工作流中最常用的工具。 这些工具为您提供了一种自动修复大多数街道问题的方法。 您可以在导入时启用其中一种工具,但如果希望有选择地将其应用于某些路段,也可以通过菜单来触发此过程。
对于哪种工作流最有效,并没有明确的答案,因为结果取决于已导入数据的质量。 在某些情况下,自动清理可能效果很好;但在其他情况下,可能会使情况变得更糟。 通常,您最终会应用不同策略的组合,在本教程中,您将了解其中的一些策略。
更改街道和人行道的宽度
街道和人行道的宽度在导入 OSM 数据时自动配置。 在本教程中,您将移除人行道并使街道更窄,以帮助最大程度地减少清理工作量。 要更改街道的宽度,请右键单击 Street Network 图层并单击选择对象以选择整个街道网络。

确保段选项卡在 Inspector 窗口中处于活动状态,并将段参数更改为以下内容:
- 段宽度 - 9
- 车道宽度 -4
- 左侧人行道宽度 - 0
- 右侧人行道宽度 - 0

动态形状将根据新参数进行相应调整。 正如您所看到的,当比较上下图像时,就可以得到更加简单的街道。

更改规则文件
与建筑物覆盖区类似,系统也会在导入时为街道分配一个规则。 在本例中,将默认 Street_Modern_Standard.cga 规则更改为 Street_Modern_Simple.cga 规则,该规则也是ESRI.lib 的一部分。
如果未选中,请再次选择所有街道,然后单击主菜单中的形状 > 分配规则文件以打开分配规则文件对话框:

现在,转至向上两级,以便查看完整的 CityEngine 工作空间并浏览至 /ESRI.lib/rules/Streets/ 文件夹。 选择 Street_Modern_Simple.cga 规则。

单击打开以使用新规则重新生成街道网络。 您可以立即发现的主要差异之一是街道交叉口消失。
在仍然选择所有街道形状的情况下,在 Inspector 窗口中更改段和节点的以下属性:
- NbrOfRightLanes - 0
- 中心线 - 白色

此更改可将中心线由连续的黄色设置为白色虚线,并确保街道仅有两条车道。

准备场景以进行图形编辑
首先,在可见性设置 可见性设置 下,确保仅图形网络和 可见。 单击地图图层(底图影像)或者按 F9,然后单击模型 (F12) 以关闭其可见性。 同时,隐藏场景编辑器窗口中的 Footprints 图层:
可见。 单击地图图层(底图影像)或者按 F9,然后单击模型 (F12) 以关闭其可见性。 同时,隐藏场景编辑器窗口中的 Footprints 图层:

由此将隔离图形网络,以更好地查看任何错误。
街道清理
转至书签 3 – Street Cleanup (2)。 您应该会看到类似下图的图像,其中红线指示冲突的形状以及街道中可见的间距。

要使用清理图形工具  ,请单击选择按钮
,请单击选择按钮  (Q),然后单击工具选项窗口
(Q),然后单击工具选项窗口  中的套索选择工具
中的套索选择工具  以选择中心区域的街道段。
以选择中心区域的街道段。

单击工具栏上的清理图形工具  ,或者单击主菜单中的图形 > 清理图形以打开清理图形对话框。 您可以为点指定垂直和水平合并距离(将合并靠在一起的点),然后单击解决冲突形状复选框,以解决通过红色虚线指示的冲突形状。 单击完成。
,或者单击主菜单中的图形 > 清理图形以打开清理图形对话框。 您可以为点指定垂直和水平合并距离(将合并靠在一起的点),然后单击解决冲突形状复选框,以解决通过红色虚线指示的冲突形状。 单击完成。

结果应类似于以下图像:

所选街道的节点数量减少,并且交叉点处的红色错误标记被移除。 这意味着 CityEngine 创建了所有动态形状。 在继续下一部分之前,您可以继续清理场景的其他部分。
接下来,您将使用地形来创建更加逼真的场景。
处理地形
按下 F9 和 F12,分别打开地图图层和模型的可见性。 然后,浏览至书签 4 - Terrain Editing。

您可能已经注意到,多个位置的地形高于道路,其中一条道路实际上是公园下方的隧道。

移除隧道道路
CityEngine 中的地形基于高度地图。 虽然此方法有其优点,尤其是对于较大区域的性能,但缺点之一是无法表示孔洞。 这意味着无法正确地建模隧道。 由此,您需要移除地下街道的段。
隧道始于公园区域南部的交叉点后,一直延伸到火车总站。
可以使用选择工具  在两个交叉点之间创建一个大面积的矩形选择,然后按 Delete 键以删除所选段。
在两个交叉点之间创建一个大面积的矩形选择,然后按 Delete 键以删除所选段。

继续沿着隧道删除部分街道。 在交叉点处,谨慎选择隧道段。 使用单击并结合 Shift 键或者通过在选择工具选项窗口  中将选择模式更改为添加
中将选择模式更改为添加  可产生最佳效果。
可产生最佳效果。

完成后,结果应类似于以下图像:

调整地形高度
接下来,您会将地形调整为街道形状的高度,以使其不再重叠。 放大至穿过公园的长街并选择地形重叠的一些街道。

单击工具栏上的将地形与形状对齐工具  。 随即打开一个对话框,该对话框适用于与清理图形对话框类似的当前选择。
。 随即打开一个对话框,该对话框适用于与清理图形对话框类似的当前选择。

保留默认值并单击应用。 关闭对话框后,随即对地形进行正确调整。

注:
您也可以使用此工具选择场景中的所有形状,并将地形与其对齐,但由此可能会导致某些区域对齐,您可能对结果不满意。 借助本教程中的顺序方法,您可以更好地控制结果。使用“地形编辑”画笔优化地形调整
放大时,您仍然可以发现一些微小的重叠。

在 CityEngine 中,您可以使用画笔来修改地形,使其具有所需高度。 单击地形编辑画笔工具  以更改地形编辑画笔工具选项
以更改地形编辑画笔工具选项  。
。
打开高程选取器切换按钮以获取地形的精确高程。 将指针移动到地图上并单击以选择所需高程。 由于您希望降低道路下方的地形,因此需要在地图上选择一个较低点;对于地图的这一部分,适合的高度为 38 米。

选择高程后,地形编辑画笔工具  将变为活动状态。 在地形上单击并拖动以进行绘制效果和编辑高度。 在街道顶部进行此操作,直至街道的任何部分都不低于地面为止。
将变为活动状态。 在地形上单击并拖动以进行绘制效果和编辑高度。 在街道顶部进行此操作,直至街道的任何部分都不低于地面为止。

继续编辑公园区域中重叠的其他位置的地形。 完成后,再次浏览至书签 4 - Terrain Editing。 其外观应该与下图类似:

创建方案
在此部分中,您将为潜在的重新开发创建两个方案。
方案允许您在一个场景中创建多个设计,然后对其进行比较。 可以在不同视图中并排显示方案,以便进行视觉比较。 方案可由图层组成,其中包含建筑物、街道或地形等对象;这些对象仅在方案处于活动状态时显示。 您可以进行仅影响特定方案的自定义更改,也可以进行可应用于所有方案的全局更改。 它们提供了一种在单个场景中存储多个设计替代方案的方法。 此外,Unreal Engine 和 360 VR Experience 支持使用多个方案。
创建现有条件方案
浏览至书签 5 – Spree River Redevelopment Site,然后在场景编辑器窗口中重新打开 Footprints 图层的可见性。

要创建初始方案,请在场景编辑器窗口中单击 按钮 添加新方案。
按钮 添加新方案。

随即出现新方案对话框。 将方案命名为 Existing Conditions,将 ID 更改为 EC,然后单击确定。 新方案将自动成为场景中的活动方案。

将现有建筑物移动至现有条件方案
您正在准备的方案将探索未充分利用的河滨场地潜在的重新开发工程。 选择三角形场地上的六个覆盖区,然后按 Ctrl+X 或者单击鼠标右键并选择剪切以剪切覆盖区。

现在,按 Ctrl+V 或者单击鼠标右键并在场景编辑器窗口中选择粘贴以粘贴覆盖区。 随即创建新的 Footprints Paste 图层。 在 Inspector 窗口中将其重命名为 Redevelopment Footprints。 可以通过方案旁的方案颜色来判断图层所属的方案。
要管理图层类型和方案成员资格,请单击编辑以打开编辑方案成员资格对话框,然后选中现有条件复选框。

创建重新开发 Scenario A
创建另一个方案并将其命名为 Scenario A,然后将其 ID 更改为 A。

由于新的 Scenario A 设置为活动方案,因此您已移动至 Existing Conditions 方案的建筑物现在被隐藏,由此留下一个打开的空白区域。
要填充此空白区域,需切换至面形状创建工具  (S) 并创建一个新的宗地形状。 从左侧现有建筑物旁开始,继续围绕其工作,沿着高架铁路的轨道并返回右侧现有建筑物前面的街道。 然后,沿着该街道并单击初始点以完成形状。
(S) 并创建一个新的宗地形状。 从左侧现有建筑物旁开始,继续围绕其工作,沿着高架铁路的轨道并返回右侧现有建筑物前面的街道。 然后,沿着该街道并单击初始点以完成形状。

由于开发区域的地形并非完全平坦,因此新创建的宗地在某些位置与地形重叠。 可以使用将地形与形状对齐工具  来调整宗地下方的地形。
来调整宗地下方的地形。

在场景编辑器中将新图层重命名为 Parcel 以确保这些图层井然有序。
接下来,在 Navigator 窗口中展开规则文件夹,并将 UrbanBlocks.cga 规则文件拖放到宗地上。

默认情况下,将在该宗地上创建两个建筑物块。

在 Inspector 窗口中调整各种属性以创建您的设计提案。 最多可以选择 6 个建筑物块,可以单独设置宽度、高度、长度以及块之间的间距。 在常规下,可以定义其他设置,包括第一个块应该开始的位置 (patternOffset)、宗地退缩尺度 (SetbackDepth) 和颜色值 (BlockColor)。

调整属性后,您的场景应与下图相似:

如果您对结果感到满意,请继续向该场地添加一些树木。 幸运的是,ESRI.lib 中存在许多可用的树木类型。 在 Navigator 窗口中,浏览至 /ESRI.lib/assets/Webstyles/Vegetation/Realistic/ 文件夹,选择其中一种树木并将其拖放到场景中。

将在指针位置处生成树木。 要预览树木,请右键单击文件名并选择文件预览以打开预览窗口。
继续添加树木,可以通过拖放新的树木或复制现有的树木来实现。 可以使用变换工具在大小和方向上创建变化。

创建重新开发 Scenario B
要创建备选方案,仅需在场景编辑器窗口中右键单击 Scenario A 并选择复制即可复制 Scenario A。 在复制方案对话框中,将其命名为 Scenario B 并将其 ID 更改为 B。

与创建新方案时相同,复制的方案将自动设置为活动方案。 再次选择宗地,并在 Inspector 窗口中为此变体调整属性。

可以使用变换工具以重新排列从 Scenario A 中复制的树木以适合您的替代提案。 您还可以通过使用 Delete 键删除树木或者如前所述添加树木来更改树木的数量。

由此,您创建了 3 个不同的方案:Existing Conditions 以及 2 个提案:Scenario A 和 Scenario B。太棒了!
准备场景进行可视化
在最终查看场景之前,需要确保已正确突出显示方案。 您可能已经注意到,默认情况下,CityEngine 场景灯光设置相当明亮。 这非常适合编辑,但出于可视化目的,首选更加平滑的照明。
单击工具栏中的场景光线和全景工具  以打开场景光线和全景对话框。 您可以手动定位太阳,也可以选择时间和月份和时区。 对于本教程,将太阳位置源设置为直接太阳角入射。 现在,将太阳位置更改为以下设置:
以打开场景光线和全景对话框。 您可以手动定位太阳,也可以选择时间和月份和时区。 对于本教程,将太阳位置源设置为直接太阳角入射。 现在,将太阳位置更改为以下设置:
- 太阳高度角 - 35.0
- 太阳方位角 - 325.0
为了使光线更加平滑,您还可以微调亮度级别设置:
- 太阳强度 - 0.7
- 环境强度 - 0.25
- 阴影衰减 - 0.3

最后,使用 F10 关闭形状的可见性。 由此不仅会隐藏已生成模型下方的所有形状,而且还会隐藏可能保留的未固定街道交叉点上的错误标记。
在方案之间进行切换
现在您已准备好进行探索。 通过在场景编辑器窗口中单击相应的方案,可以在 3 个方案之间进行切换,或者直接在方案 方案工具 下的 窗口中选择一个方案。
窗口中选择一个方案。

在方案之间进行切换时,从不同角度和缩放级别查看场地




您还可以将方案导出到 Unreal Engine 中,用于未来的可视化,以及导出到 360 VR 体验中,用于沉浸式查看。
在本教程中,您学习了如何执行以下操作:
- 使用获取地图数据工具从区域中导入数据。
- 清理数据并使用它来创建和可视化潜在的重新开发方案。
确保已检出其他基础知识教程:CityEngine 导览、使用 GIS 数据和基于规则建模。
要继续学习 CityEngine,请参阅 CityEngine 教程目录。