语法
- insertAlongUV(uvSet, filePath, height)
- insertAlongUV(uvSet, filePath, height, heightDirection, heightAlignment)
参数
- uvSet - float
- filePath - string
- height - float 插入的几何的高度,采用世界坐标系。
- heightDirection - selector
- scope.y - 高度沿范围 y 轴(默认)投影。 用于示例 alignScopeToAxes 或 alignScopeToGeometry 以调整 y 轴。
- vertex.normal - 高度将沿当前形状的(内插)折点法线进行投影。
注:
始终根据当前形状的几何计算折点法线;将丢弃现有折点法线。 如果面断开连接,则必须合并重复折点,才能使用相邻面法线计算折点法线。
- heightAlignment - selector
- alignPosition - 资产将置于当前形状的面(默认)上。
- keepPosition - 资产沿高度维度的位置相对于其原点放置。
描述
insertAlongUV 用于从文件中读取几何资产(3D 模型、面网格),然后通过将资产的宽度和深度映射到所选 uv 集沿当前形状的 uv 坐标将其插入。 具体如下:
|  |
将根据适合初始形状的 uv 空间的新几何对资产进行剪切和弯曲。 在已分配 uv 集的形状上,使用分割以及 normalizeUV、rotateUV 和 scaleUV 等纹理操作可根据需求设置 uv。 |  |
注:
资产仅映射到当前形状的三角形和四边形上。
注意事项
- 新几何不会继承资产的折点法线。 可使用 setNormals 或 softenNormals 重新计算折点法线。
- 资产需要剪切才能适合 uv 空间。 这将创建可使用 cleanupGeometry 移除的共面边和共线折点。
- 与插入操作不同,创建新几何会中断实例化。 此外,不会自动应用修剪。
相关内容
示例
街道
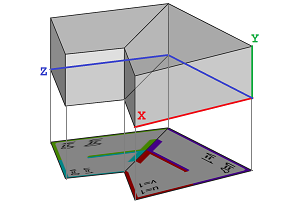
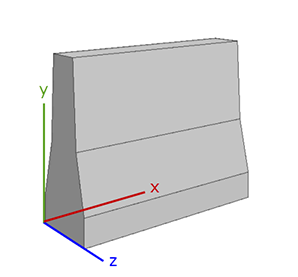
道路障碍资产沿街道形状的 uv 坐标进行插入。 |   |
如果资产定向为 x 与 u 反向对应,则不需要 rotateUV(),以下更改产生的结果与上面相同。 |  |
使用 alignScopeToAxes(y) 可确保护栏沿上坡街道形状的 uv 坐标插入时保持竖直。 tileUV 会导致资产重复。 |  |
重复几何
平面形状沿其 uv 坐标进行分割,并在每个分割结点处插入球体资产。 要获得类似的结果,可通过转换 uv 坐标并沿 uv 坐标插入球体资产。 与第一个示例相反,这仅创建一个叶形状。 |  |
树模型将根据 uv 范围进行插入,并使用组件分割提取树干。 |  |
曲面
insertAlongUV 操作也可以用于创建弯曲窗户。 通过使用 vertex.normal 选项,窗户资产将绕圆柱弯曲。 keepPosition 选项会相对于资产原点对其进行放置。 |  |
在此示例中,2D 和 3D 资产在曲面上重复插入。 请注意,height 参数可设置为正值、零和负值。 |  |