An effective dashboard is informative and clear. Effective dashboards should be designed to support real-time situation awareness by providing performance measures clearly, precisely, and without distraction. Dashboards should get the attention of your audience, make it easy to identify what's most important on the screen, and help users understand what's happening and respond immediately.
Best practices for creating effective dashboards are described below.
Determine your audience
A good first step for authoring a dashboard is to determine who is viewing it, and the questions they need answered. The answers to these questions should inform every design decision you make. This information is especially useful when deciding which information is relevant and should be included in the dashboard. When possible, it's best to make a dashboard for one audience, so you can tailor the dashboard to that audience's requirements. One dashboard with information that's relevant to some users but not all isn't as useful as two dashboards that contain pertinent information for each audience.
Part of determining a dashboard's audience also includes knowing where the dashboard will be viewed. For example, if the dashboard will be viewed in a dimly lit office, consider using the dark theme to reduce eyestrain. If the dashboard will be viewed on a monitor wall, as opposed to a desktop machine, it should be easy to read from a distance. Also, the dashboard should look good at the screen resolution and zoom levels at which it will be displayed. In general, it's recommended that you test the dashboard in the workspace where it will be used before sharing it with users.
Avoid information overload
Only include information that users need to know. Information that is not essential can be distracting and decrease the dashboard's usability. Additionally, avoid adding unnecessary visual elements and media to the dashboard. The main objective of a dashboard is to present information clearly, and unnecessary visualizations clutter dashboards. Keeping dashboards simple can also ensure smoother performance.
Provide context
When there's a lot of information available at once, it's hard to bring focus to the information your users want to see. Sometimes the data you're displaying needs context. Stand-alone numbers are often not useful on their own. Contextual information, such as targets or historical values, makes current values more meaningful and can help users decide whether a situation warrants attention. Context can also assist them in identifying trends and patterns. You can provide context in a dashboard by setting reference values in indicators, including guides in serial charts, or using charts that are appropriate for showing time-series data, such as line or area charts.
Context is also important in interactive dashboards. When creating an interactive dashboard, using a selection-based display can be an effective way of ensuring that users have the appropriate context when viewing information. Having dashboard elements display data only when necessary allows you to create dashboards that have a more specific focus and show only relevant data.
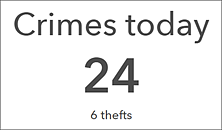
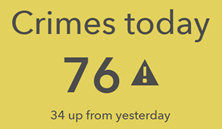
Another way of providing context to a dashboard is by notifying users of important events. You can configure a dashboard so that users are immediately notified when something occurs that requires action. Ideally, include no more than two notifications in a dashboard to avoid overwhelming them with noncritical notifications. You can draw attention to updates in a dashboard using conditional formatting. This causes an element's appearance to change based on the data. The indicator is one of the elements that supports conditional formatting. For example, you can configure it to appear with a white background most of the time (the first image below), and turn yellow and include an exclamation point when the number of crimes has increased by more than 20 compared to the day before (the second image below). This way, you can easily tell whether the number of crimes has significantly increased. You can also use advanced formatting in supported elements to apply conditional formatting using an ArcGIS Arcade expression.


Make good design choices
The dashboard layout can be instrumental in its overall effectiveness. Organize and size elements based on their importance and relationships with each other. The elements with the most important information should be the largest and have the most prominent locations in the dashboard. Consider how users typically read a dashboard, for example, from top to bottom or side to side, and organize the information accordingly. Use element grouping for related elements so they always appear next to each other and it's easier to see their close relationship. The map and map legend elements, as well as the list and details elements, can often be grouped together.
A common design issue in dashboards is the overuse of color, which can make them visually overwhelming and harder to interpret. Choose one of the provided themes to ensure consistent use of primary colors across elements such as pie charts, serial charts, and gauges. If needed, use the Advanced color settings to further customize specific areas such as the background, text, and headers. Minimize custom colors for individual elements, panels, and windows to prevent a cluttered look and to ensure visual harmony. Use the color contrast checker in the theme panel to ensure that the colors are legible.