Syntax
XYZ Split (Cartesian Space)
- split(axis) { size1 : operations1 | size2 : operations2 | ... | size(n-1) : operations(n-1) }
- split(axis) { size1 : operations1 | size2 : operations2 | ... | size(n-1) : operations(n-1) }*
- split(axis, adjustMode) { size1 : operations1 | size2 : operations2 | ... | size(n-1) : operations(n-1) }
- split(axis, adjustMode) { size1 : operations1 | size2 : operations2 | ... | size(n-1) : operations(n-1) }*
UV Split (Texture Space)
- split(direction, surfaceParameterization, uvSet) { size1 : operations1 | ... | size(n-1) : operations(n-1) }*
Parameters
XYZ Split (Cartesian Space)
- axis—selector{ x | y | z }—Name of axis to split along. This is relative to the local coordinate system (i.e. the scope).
- adjustMode{ adjust | noAdjust }—Optional selector to control scope calculation of the calculated shapes. The default is to adjust the scope to the geometry's bounding box. Using noAdjust avoids this, and therefore, the scopes of the resulting shapes fill the parent's scope without gaps.
UV Split (Texture Space)
- direction—selector{ u | v }—Name of axis to split along.
- surfaceParameterization—selector{ uvSpace | unitSpace }—uvSpace is the planar texture space, defined by the uv coordinates; unitSpace is the 2d space on the 3d geometry surface, measured in units (e.g. meters).
- uvSet—floatNumber of texture a set/layer( integer number (range[0,9]). The numbering corresponds to the texture layers of the material attribute.
See Texturing for more information about the texture layer IDs.
General
- size—floatSplit width. Depending on the prefix, the widths along axis are interpreted in the following way:
- no prefix(absolute)—the new shape will have exactly the same size.
- '(relative)—the new shape's size will be size * current scope size
- ~(floating)—with the ~prefix the remaining spaces between the split parts with absolute dimensions are automatically adapted. If multiple floating parts are defined within a split, the dimensions are weighed proportionally.
- operationsA sequence of shape operations to execute on the newly created shape.
- *Repeat switch: the repeat switch triggers the repetition of the defined split into the current shape's scope, as many times as possible. The number of repetitions and floating dimensions are adapted to the best solution (best number of repetitions and least stretching).
Description
XYZ Split (Cartesian Space)
The split operation subdivides the current shape along the specified scope axis into a set of smaller shapes. For each size-operation block inside the curly brackets, a new shape is pushed onto the shape stack, a number of shape operations is executed and the shape on top of the shape stack is popped again.
If the optional repeat switch * is appended to the split operation, the content of {...} is repeated as often as it fully fits into the scope's dimension along the selected axis.
The geometry of the current shape is cut with a plane perpendicular to the split axis at every intersection between two blocks (i.e. at size1, size2, ... size(n-1)). Hollow meshes are closed after the cut, i.e. cutting planes introduce new surfaces to preserve the volume.
Splits can be nested, i.e. a size : operation block can be replaced by a {...} block. In theory, the nested level is unlimited.
UV Split (Texture Space)
Splits can also be applied in the 2d uv texture domain. Texture coordinates define a 2d parameter space on a 3d surface. Examples of such parameterizations are streets (u along the w street direction, v along the width) and facades (generated with setupProjection() and projectUV(), u along the width and v along the height). This permits to operate directly on the surface. In general, uv coordinates are in the [0,1] range and not connected to a unit like meters or yards on the surface (defined by the underlying mesh). Setting the direction parameter to unitSpace permits to operate directly on the surface, i.e. work in units (e.g. meters or yards). Depending on the geometry and type of parameterization there is some inherent distortion in this conversion.
Borders (start, end) of the uv split are defined by the minimal and maximal values found in the selected uv coordinates. The general syntax of the split is the same as in the cartesian case described above, i.e. relative and floating operators (' and ~) can be used as well as the repeat operator (*). See the examples below.
Shape attributes
Each generated shape will have a number of attributes set:
- split.index: The zero-based index of the selected component.
- split.total: The total number of components selected by the selector.
Index and total are global; for instance
...
primitiveCube()
split(x) { '0.1 : A | '0.1 : B }*will create 5 shapes with rule A interleaved with 5 shapes with rule B where split.index goes from 0 to 9 with all even numbers on rule A and all odd numbers on rule B while split.total will be 10.
For more information see split attribute.
Related
Examples
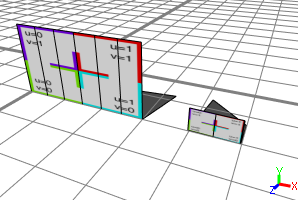
Setup
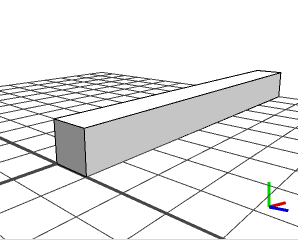
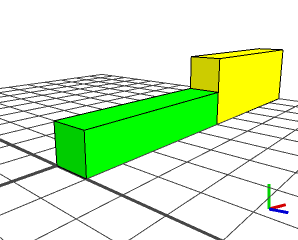
This is the initial shape before the split. We will present a number of split examples along the x axis, the current shape's scope.sx is 10. Below are the rules used to color and size the shapes created in the split: |  |
Relative Sizes
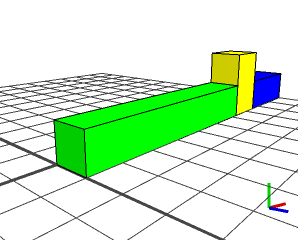
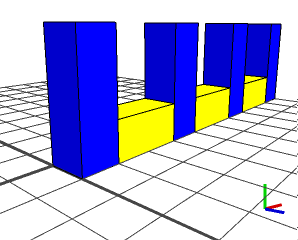
This example shows the usage of the relative prefix. The green Z shape takes half of the initial shape's size (5 units) and so on. The total sum of all shape sizes in x-direction is 8, therefore the gap at the end. |  |
Floating Sizes only: Ratios
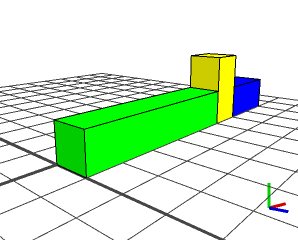
The same example as above, but all sizes with the floating prefix. Note how the whole initial scope is filled (no gap at the end), and the ratios are kept. |  |
Absolute and Floating Sizes
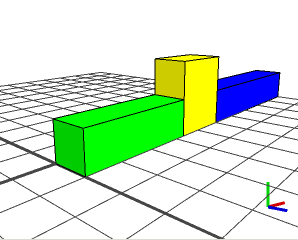
Here, a floating sized shape is framed between two absolute sized shapes. Its size is adjusted from 3 to 1.7 to fulfill the absolute constraints. |  |
Oversized
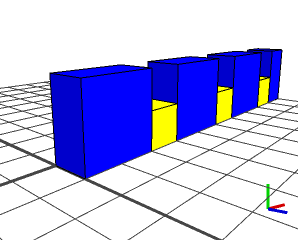
The first shape Z (green) fits in, but the second one Y (yellow) is cut at size 5. The X never gets created because there is no space left. |  |
Repeat Split with Absolute Sizes
|
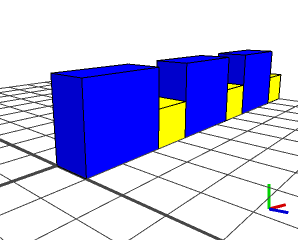
A repeat split example. All sizes are absolute. The XY pattern is repeated 3 times, and the remaining unit is filled with half a X, i.e. the geometry of the last X is cut off. |  |
Repeat Split with Floating Sizes
If floating sizes are used in the repeat split, no shape is cut but the sizes are adjusted such that the ratio between the elements is kept and the whole scope can be filled. |  |
Interleaved Repeat Split
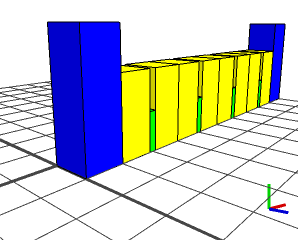
A interleaved split consisting of two absolute-sized shapes at both ends and a repeat split in-between. Note: the green shapes Z have absolute sizes, while the yellow Y shapes have floating sizes which turn out to be 0.9. |  |
Rhythm
Here it is demonstrated how a pattern ABABABA etc. can be achieved. Note the floating size of the yellow Y shapes. |  |
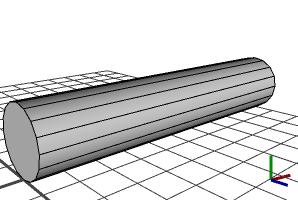
Cutting Geometry
Here it is demonstrated how a the geometry of the current shape is cut into a number of smaller shapes. A cylinder model is inserted into the current shape. |  |
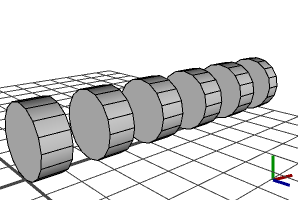
Splitting the shape and using NIL in the split rule results in holes. Note how the cut surfaces are closed. |  |
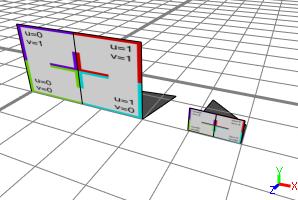
UV Split Basics
u split in uvSpace - the split happens at u = 0.5, independent of facade size. |  |
u split in unitSpace - the splits happen at u = 5, dependent of facade size. |  |
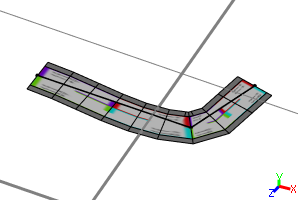
UV Split on Streets
The test texture on a street with two segments. The street's texture coordinates are automatically generated; note that the two street segments have different lengths but are both covered by a [0,1] uv space, the u axis following the street direction and the v axis, perpendicular to u, along the width. |  |
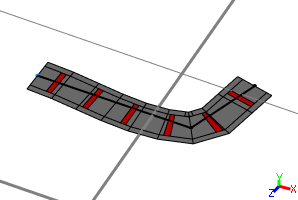
The same street after a u-split in unitSpace. Every 20 meters a 3 meter wide band is drawn across the street. |  |