insertAlongUV operation
Syntax
- insertAlongUV(uvSet, filePath, height)
- insertAlongUV(uvSet, filePath, height, heightDirection, heightAlignment)
Parameters
- uvSet—float Number of texture coordinates set (integer number in [0,9]). The numbering corresponds to the texture layers of the material attribute, see also Texturing: Essential knowledge.
- filePath—stringFile path of the geometry asset to insert. See Asset Search for information about search locations. The remarks about supported asset formats for the insert operation also apply here.
- height—float The height of the inserted geometry in the world coordinate system.
- heightDirection—selector
- scope.y—The height is projected along the scope's y axis (default). Use for example alignScopeToAxes or alignScopeToGeometry to adjust the y axis.
- vertex.normal—The height is projected along (interpolated) vertex normals of the current shape.
Note:
Duplicate vertices must be merged in order to compute vertex normals using adjacent face normals.
- heightAlignment—selector
- alignPosition—The asset is placed onto the current shape's faces (default).
- keepPosition—The asset's position along the height dimension is placed relative to its origin.
Description
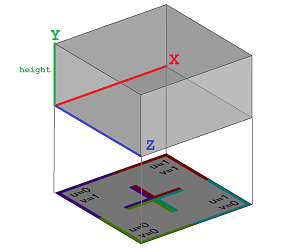
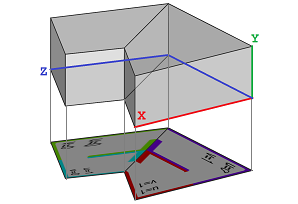
The insertAlongUV reads a geometry asset (3D model, polygon mesh) from a file and inserts it along the current shape's uv coordinates by mapping the width and depth of the asset to the chosen uv-set. Specifically the following:
|  |
The asset is cut and bent to a new geometry that fits into the uv space of the initial shape. On a shape with a uv-set assigned, use split and texturing operations such as normalizeUV, rotateUV, and scaleUV to setup the uvs according to your needs. |  |
Note:
The asset is only mapped onto triangles and quads of the current shape.
Considerations
- The new geometry does not inherit the vertex normals of the asset. You can recompute vertex normals using setNormals or softenNormals.
- The asset is cut in order to fit it onto the uv space. This creates coplanar edges and collinear vertices which can be removed using cleanupGeometry.
- Unlike the insert operation, the creation of a new geometry breaks instancing. Furthermore, trimming is not applied automatically.
Related
Examples
Streets
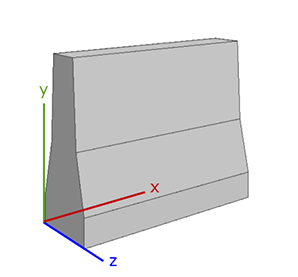
A road barrier asset is inserted along the uv coordinates of street shapes. |   |
If the asset is oriented with x corresponding to the u direction, rotateUV() is not necessary, and the following changes produce the same result as above. |  |
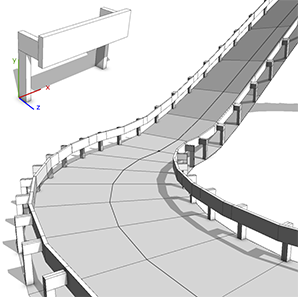
Using alignScopeToAxes(y) ensures that the guard rail asset remains vertical as it is inserted along the uv coordinates of uphill street shapes. tileUV causes the asset to repeat. |  |
Repeating geometries
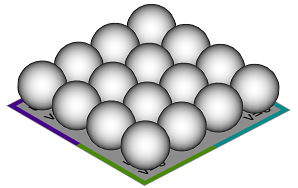
A planar shape is split along its uv coordinates, and a sphere asset is inserted at each split node. A similar result can be achieved by transforming the uv coordinates and inserting the sphere asset along the uv coordinates. In contrast to the first example, only one leaf shape is created. |  |
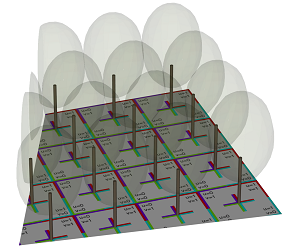
A tree model is inserted per uv-range, and its trunk is extracted using a component split. |  |
Curved surfaces
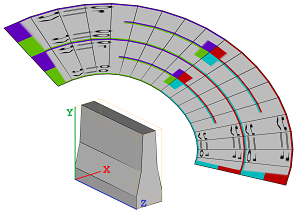
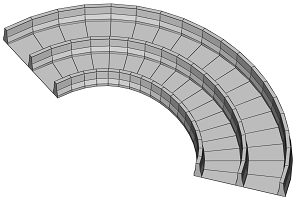
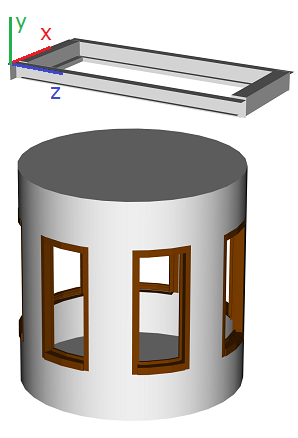
The insertAlongUV operation can also be used to create curved windows. By using the vertex.normal option, the window asset curves around the cylinder. The keepPosition option places the asset relative to its origin. |  |
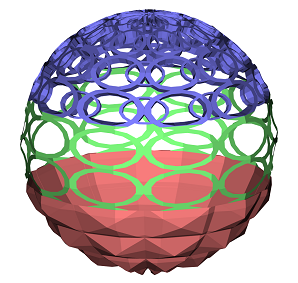
In this example, both 2D and 3D assets are repeatedly inserted on a curved surface. Note that the height parameter is set to positive, zero, and negative values. |  |