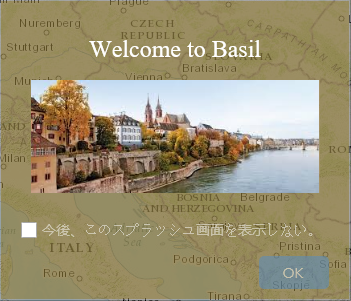
スプラッシュ ウィジェットは、アプリのスプラッシュ画面上の表示コンテンツを定義します。 これは、ユーザーがアプリの操作を開始する前に表示されます。
ヒント:
スプラッシュ ウィジェットを含む Web AppBuilder アプリを埋め込む際、URL の末尾に &disableSplashFocus=true パラメーターを追加することで、Web ページが自動的にアプリにスクロールしないようにすることができます。
スプラッシュ ウィジェットの構成
スプラッシュ ウィジェットは、パネル外ウィジェットです。 デフォルトは、オフになっています。
- アプリでスプラッシュ ウィジェットを表示するには、ウィジェットにポインターを合わせ、[このウィジェットを表示] ボタン
 をクリックしてオンにします。
をクリックしてオンにします。 - ウィジェット上にマウス ポインターを合わせて、[このウィジェットを構成] ボタン
 をクリックして、構成ウィンドウを開きます。
をクリックして、構成ウィンドウを開きます。注意:
最初にウィジェットをアプリに追加する必要がある場合は、[ウィジェット] タブのウィジェット プレースホルダーをクリックします。 表示される [ウィジェットの選択] ウィンドウで、ウィジェットを選択し、[OK] をクリックします。
- 構成ウィンドウの [コンテンツ] タブで、テキスト、画像、およびハイパーリンクを追加できる基本的な Web テキスト エディターを使用します。
注意:
2020 年 3 月より前にアプリを構成し、このコンテンツにカスタム XSS を使用した場合は、セキュリティを向上させるために XSS フィルターが実装されているため、期待どおりに表示されるようアプリを修正する必要があります。
- テキストの書き込み、スタイル設定、および追加を行うには、[Word から貼り付け] ボタン
 をクリックします。 Microsoft Word から貼り付けるコンテンツでは、Word で使用されているのと同じ書式が使用されます。
をクリックします。 Microsoft Word から貼り付けるコンテンツでは、Word で使用されているのと同じ書式が使用されます。 - [画像の追加] ボタン
 をクリックし、画像を参照して追加します。 画像のサイズは、1,024KB を超えてはいけません。1,024 KB を超えると警告メッセージが表示されます。 画像を削除するには、その画像を選択して削除します。
をクリックし、画像を参照して追加します。 画像のサイズは、1,024KB を超えてはいけません。1,024 KB を超えると警告メッセージが表示されます。 画像を削除するには、その画像を選択して削除します。Chrome では、画像を選択すると選択範囲が青い色で表示されます。 Firefox では、画像をクリックすると、その画像が選択されます。
- テキストの書き込み、スタイル設定、および追加を行うには、[Word から貼り付け] ボタン
- [表示設定] タブをクリックすると、スプラッシュ画面の外観を設定できます。
- スプラッシュ画面の事前定義されたサイズを選択するか、[カスタム] をクリックして必要な幅と高さを設定します。
- 色を選択するか、画面の背景として画像をアップロードします。 必要に応じて、塗りつぶし色の透過性を調整します。
適切なサイズは、画像を幅 160 ピクセル、高さ 90 ピクセルにする必要があります。 それ以外のサイズの場合は、きちんと収まるように調整されます。 使用できる画像形式は PNG、GIF、および JPEG です。
- スプラッシュ画面上のボタンの塗りつぶし色を選択します。 必要に応じて、透過性を調整します。
- ボタンのテキストを変更することもできます。 デフォルトのテキストは [OK] です。
- 確認テキストで使用するフォントの色を選択します。 必要に応じて、透過性を調整します。
- [オプション] タブをクリックすると、スプラッシュ画面の動作を設定できます。
- デフォルトでは、[確認なしでも続行できます] オプションが選択されています。 このオプションが選択されている場合、アプリの起動時にスプラッシュ画面を無効化するオプションをユーザーに提供するかどうかを指定できます。
- [続行するには確認を必要とする] オプションを選択します。 このオプションが選択されている場合、[確認のテキスト] ボックスのテキストを変更したり、アプリ起動時にスプラッシュ画面を常に表示するかどうかを指定したりできます。
- [OK] をクリックして構成を保存し、ウィンドウを閉じます。
スプラッシュ ウィジェットの使用
スプラッシュ ウィジェットを使用する手順を次に示します。
- アプリを起動します。

スプラッシュ画面が表示されます。
- 確認のチェックボックスをオンにして、[OK] をクリックします。
アプリにはじめてアクセスすると、スプラッシュ画面が表示されます。 次回アプリに同じブラウザーでアクセスしたときは、スプラッシュ画面は表示されません。ブラウザーの Cookie を消去すると表示されるようになります。