HTML を効果的に利用することによって、ダッシュボードの外観を改善することができます。 リッチ テキスト エレメントと、各エレメントのタイトルと説明のフィールドには、一般的なワード プロセッシングの書式設定オプションを提供する WYSIWYG テキスト エディターを備えています。 また、リッチ テキスト、フィールド名、リンク、サポートされているその他の HTML の組み合わせを使用することで、より高度な書式設定を行えます。
Web コンテンツのタグなど、高度な HTML 書式設定を含めるには、テキスト エディターで [ソース]  をクリックし、HTML を入力します。
をクリックし、HTML を入力します。
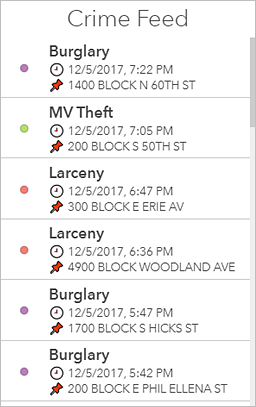
たとえば、以下のリストは、カスタム HTML を使用して拡張されています。 リストの各項目内の最初の行は、太字で大きく表示されており、各項目内のテキストの 2 番目と 3 番目の行は、HTML シンボルを含んでいます。
リストを作成するために使用される HTML は、次のようになります。
<p><span style="font-size:20px"><strong>
{field/TEXT_GENERAL_CODE}</strong></span></p>
<p>🕘{field/DISPATCH_DATE_TIME}</p>
<p>📌{field/LOCATION_BLOCK}</p>
HTML シンボル
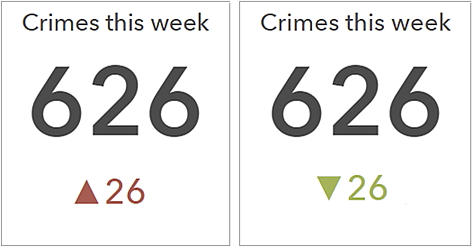
HTML シンボルはダッシュボードの見栄えを良くし、必要に応じてコンテキストを提供します。 たとえば、数が先週に比べて増加したのか、それとも減少したのかを簡単に確認できるようにする三角形を表示するように、インジケーターを構成することができます。
キーボードにない HTML シンボルをエレメントに含めるには、シンボルを別の場所からコピーして、リッチ テキスト エディターや他のテキスト フィールド (インジケーター内のテキスト設定など) に直接貼り付けます。 または、シンボルの 10 進数または 16 進数の参照コードをそれらの場所に入力することができます。 たとえば、上を指す三角形 (▲) を含めるには、その 10 進数コード「▲」または 16 進数コード「▲」を使用します。
ダイナミック テキスト
フィールド名などのダイナミック テキストをテキスト エディターのエレメントに追加することもできます。 実行時に、参照されているフィールド内の値がダッシュボードに表示され、動的に更新されます。 これを行うには、HTML ソースにフィールド名を直接入力するか、[挿入]  をクリックし、ドロップダウン リストからフィールド名またはその他のダイナミック テキスト オプションを選択します。
をクリックし、ドロップダウン リストからフィールド名またはその他のダイナミック テキスト オプションを選択します。