Un tableau de bord est composé d’un ou de plusieurs éléments conçus pour occuper en permanence 100 % de l’écran. Lorsque vous créez un tableau de bord, vous pouvez créer une vue d’ordinateur de bureau et une vue d’appareil mobile. La mise en page de chaque vue doit être configurée afin d’être optimale sur l’appareil utilisé pour l’affichage.
La mise en page de la vue d’un tableau de bord est composée de lignes et de colonnes. Au fur et à mesure que vous ajoutez des éléments à votre vue, ils apparaissent dans l’arborescence de mise en page dans la fenêtre View (Afficher). L’arborescence de mise en page contient les lignes et les colonnes qui constituent votre vue, ainsi que les éléments qu’ils renferment. Une ligne décrit les éléments qui sont ancrés côte à côte dans la mise en page du tableau de bord. Une colonne décrit les éléments qui sont ancrés au-dessus les uns des autres dans la mise en page du tableau de bord. Vous pouvez survoler une ligne ou une colonne dans l’arborescence de la mise en page pour mettre en surbrillance les éléments qu’elle contient.
Mise en page de la vue d’ordinateur de bureau
La mise en page par défaut d’un tableau de bord est optimisée pour un affichage sur un ordinateur de bureau. Lorsque vous redimensionnez votre navigateur, les éléments sont également redimensionnés afin de s’adapter. La mise en page d’ordinateur de bureau contient le corps, un en-tête facultatif et une barre latérale facultative. Le corps contient les éléments visuels, organisés avec une mise en page d’ancrage. Un en-tête peut comprendre un titre, un sous-titre, une icône, une image d’arrière-plan et un menu et peut contenir des sélecteurs. Une barre latérale peut inclure un titre, des légendes et des sélecteurs.
Mise en page de la vue d’appareil mobile
Un tableau de bord peut posséder une vue d’appareil mobile facultative qui contient les mêmes éléments ou de nouveaux éléments. La mise en page d’appareil mobile contient le corps, un en-tête facultatif et un tiroir facultatif. Le corps contient les éléments visuels, organisés avec une mise en page d’ancrage. Un en-tête peut posséder un titre et une icône. Un tiroir est utilisé pour héberger des sélecteurs.
Gérer les mises en page
Vous pouvez réorganiser la plupart des éléments du tableau de bord en les déplaçant, en les redimensionnant, en les empilant et en les regroupant. Seuls l’en-tête, la barre latérale et le tiroir ne peuvent pas être réorganisés. Ceux-ci occupent un espace prédéfini sur la vue d’un tableau de bord et une vue ne peut comporter qu’un seul en-tête et qu’une seule barre latérale.
Conseil :
Lorsque vous modifiez la mise en page de votre tableau de bord, enregistrez votre travail. Pour créer un double de votre tableau de bord, cliquez sur le bouton Save (Enregistrer)  , puis sur Save as (Enregistrer sous).
, puis sur Save as (Enregistrer sous).
Déplacer des éléments
Vous pouvez déplacer des éléments pour les réorganiser sur votre tableau de bord. Au fur et à mesure que vous déplacez des éléments dans la mise en page, leur emplacement dans l’arborescence de mise en page change.
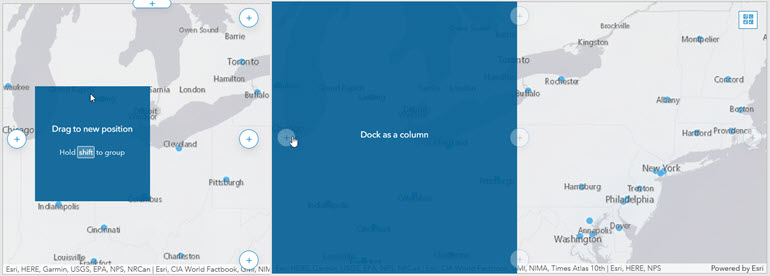
Pour réorganiser les éléments de la vue de votre tableau de bord, cliquez sur Drag item (Faire glisser un élément)  tout en déplaçant l’élément vers l’indicateur de l’emplacement souhaité. Relâchez le bouton de la souris lorsque l’astuce textuelle Drag to new position (Faire glisser vers la nouvelle position) est remplacée par un message contenant l’expression Dock as (Ancrer en tant que), par exemple Dock as a column (Ancrer en tant que colonne).
tout en déplaçant l’élément vers l’indicateur de l’emplacement souhaité. Relâchez le bouton de la souris lorsque l’astuce textuelle Drag to new position (Faire glisser vers la nouvelle position) est remplacée par un message contenant l’expression Dock as (Ancrer en tant que), par exemple Dock as a column (Ancrer en tant que colonne).

Vous pouvez ancrer des éléments en tant que lignes ou colonnes. Les éléments peuvent être ancrés sur des sections de la vue du tableau de bord ou sur des sections d’autres éléments. Vous pouvez par exemple ancrer un élément en tant que colonne à droite de votre vue ou ancrer un élément en tant que colonne à droite d’un autre élément.
Redimensionner des éléments
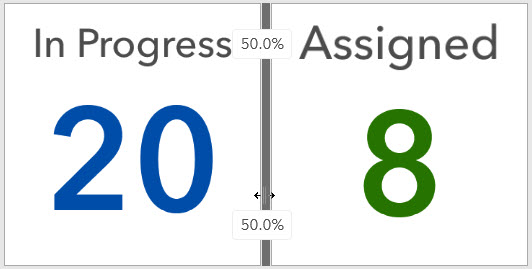
Pour redimensionner un élément, survolez sa bordure verticale ou horizontale jusqu’à ce que le curseur se transforme en réticules et faites glisser la bordure jusqu’à ce que l’élément atteigne la taille souhaitée. Au fur et à mesure que vous faites glisser la bordure de l’élément, vous pouvez afficher le pourcentage de la ligne ou de la colonne occupé par l’élément.

Vous pouvez également redimensionner la totalité d’une ligne ou d’une colonne pour que les éléments qu’elle contient soient dimensionnés de manière uniforme. Pour redimensionner la totalité d’une ligne, cliquez sur le bouton Distribute width evenly (Uniformiser la largeur)  situé en regard de la ligne dans l’arborescence de mise en page. Pour redimensionner la totalité d’une colonne, cliquez sur le bouton Distribute height evenly (Uniformiser la hauteur)
situé en regard de la ligne dans l’arborescence de mise en page. Pour redimensionner la totalité d’une colonne, cliquez sur le bouton Distribute height evenly (Uniformiser la hauteur)  situé en regard de la colonne dans l’arborescence de mise en page.
situé en regard de la colonne dans l’arborescence de mise en page.
Empiler des éléments
Vous pouvez empiler deux éléments ou plus les uns sur les autres pour créer des onglets pour chaque élément. Lorsque des éléments sont organisés sous forme d’onglets, un seul élément est visible à la fois et les autres éléments sont masqués. Les onglets vous permettent de sélectionner l’élément qui est visible. Sur une vue d’appareil mobile, les utilisateurs peuvent naviguer à travers les éléments à onglet pour les afficher.
Remarque :
Les éléments organisés sous forme d’onglets ne peuvent pas être regroupés avec d’autres éléments.
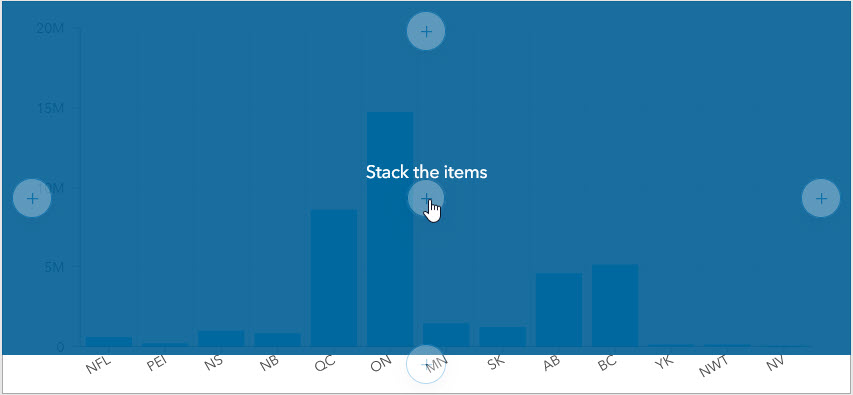
Pour créer une vue à onglets de deux éléments ou plus, cliquez sur Drag item (Faire glisser un élément)  tout en déplaçant l’élément vers l’indicateur de position centrale de l’élément cible. Relâchez le bouton de la souris lorsque le texte est modifié en Stack the items (Empiler les éléments). Vous pouvez également créer une vue à onglets en ajoutant un nouvel élément directement au-dessus d’un autre élément.
tout en déplaçant l’élément vers l’indicateur de position centrale de l’élément cible. Relâchez le bouton de la souris lorsque le texte est modifié en Stack the items (Empiler les éléments). Vous pouvez également créer une vue à onglets en ajoutant un nouvel élément directement au-dessus d’un autre élément.

Lorsqu’un élément est ajouté à la pile, un nouvel onglet est créé. Pour renommer un onglet, cliquez dessus, puis cliquez sur le bouton Edit (Mettre à jour)  . Vous pouvez également réorganiser l’ordre des éléments à onglet en cliquant sur l’onglet et en le déplaçant.
. Vous pouvez également réorganiser l’ordre des éléments à onglet en cliquant sur l’onglet et en le déplaçant.
Remarque :
Si votre vue d’appareil mobile contient de nombreux onglets, vous pouvez maintenir la touche Maj enfoncée pour faire défiler vos onglets horizontalement.
Éléments Group (Groupe)
Vous pouvez regrouper des éléments pour les rassembler dans la mise en page de votre tableau de bord. Contrairement à l’organisation en onglets, le regroupement d’éléments ne masque pas les autres éléments du groupe. Le regroupement vous permet de déplacer et de redimensionner les éléments comme s’ils ne constituaient qu’un seul élément et masque les marges entre eux.
Remarque :
Il est possible d’empiler des éléments regroupés avec d’autres éléments ou groupes.
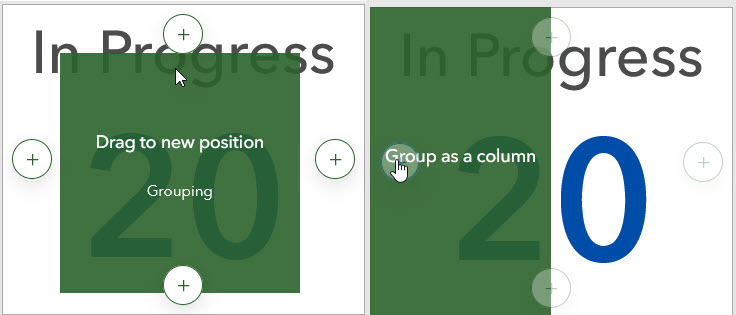
Pour regrouper deux éléments, cliquez sur Drag item (Faire glisser un élément)  tout en déplaçant l’élément vers l’indicateur de position centrale de l’élément cible comme si vous empiliez les éléments. Cependant, avant de relâcher le bouton de la souris, appuyez sur la touche Maj et maintenez-la enfoncée. Les indicateurs de position et l’élément que vous déplacez deviennent alors verts. Relâchez le bouton de la souris lorsque l’astuce textuelle est modifiée en un texte contenant Group as (Regrouper en tant que), par exemple Group as a column (Regrouper en tant que colonne). Veillez à relâcher le bouton de la souris avant de relâcher la touche Maj.
tout en déplaçant l’élément vers l’indicateur de position centrale de l’élément cible comme si vous empiliez les éléments. Cependant, avant de relâcher le bouton de la souris, appuyez sur la touche Maj et maintenez-la enfoncée. Les indicateurs de position et l’élément que vous déplacez deviennent alors verts. Relâchez le bouton de la souris lorsque l’astuce textuelle est modifiée en un texte contenant Group as (Regrouper en tant que), par exemple Group as a column (Regrouper en tant que colonne). Veillez à relâcher le bouton de la souris avant de relâcher la touche Maj.
Vous pouvez également appuyer sur la touche Maj et la maintenir enfoncée lorsque vous ajoutez un élément à votre tableau de bord pour ajouter l’élément à un groupe.

Vous pouvez également choisir de regrouper la totalité d’une ligne ou d’une colonne en une seule fois. Lorsque vous regroupez la totalité d’une ligne ou d’une colonne, les éléments qu’elle contient sont automatiquement regroupés. Pour regrouper la totalité d’une ligne ou d’une colonne, cliquez sur le bouton Group elements (Regrouper les éléments)  situé en regard de la ligne ou de la colonne.
situé en regard de la ligne ou de la colonne.
Vous avez un commentaire à formuler concernant cette rubrique ?