The Survey123 website provides tools to configure the presentation of a survey, allowing it to stand out to users. You can change the survey's information presented in the gallery, the title present when you've opened the survey, and the colors and styling of the survey to make it visually distinct. You can also insert media into the survey and add HTML formatting.
Change thumbnail, title, description, and tags
The thumbnail and survey name are important to visually differentiate surveys in the Survey123 website. This is particularly important if you're creating multiple surveys for your own use or if field crews download more than one survey.

When editing a survey in the Survey123 website, you can change the name of the survey by clicking the survey's current title in the navigation bar.
To change the thumbnail, tags, and summary of a survey item, open the Edit Survey Info dialog box on the My Surveys page, in the lower right corner of a survey's card. You can also edit the thumbnail, tags, and summary in ArcGIS Online or ArcGIS Enterprise.
Set the survey header, description, and footer
The survey header appears when you open the survey through its viewer URL. It can provide a more detailed description of the survey. The survey header is not the same as the survey name, which is displayed in the gallery.
You can set the survey header by selecting it in the web designer. The panel on the right will switch to Survey header, allowing you to change the displayed title. You can also edit the survey description and survey footer in the same way.
The survey header can be text or an image.
The survey description and footer can include images and formatted text, including links.
Use images in a survey
Using images in surveys can be helpful in many ways. It's not just a matter of making surveys pleasing to the eye; images in the survey can help users make determinations when filling in information. Providing images in surveys can assist with making visual identifications or estimations.
The Insert Image button is available when editing the survey's header, description, any Note question, as well as a custom survey theme and the thank you screen. After clicking this button, you can choose to either provide the URL for an image hosted online, or upload an image saved on your device. You can also provide alt text to aid in the accessibility of the survey. When using images hosted online, ensure that the image is shared publicly. If you're referencing an image hosted by ArcGIS Online or ArcGIS Enterprise connected to the open internet, the URL must use the format of https://<org_url>/sharing/rest/content/items/<item_id>/data.
Styles and customization
In the Add panel of the web designer, you can control the survey elements shown in the survey. The Survey element section allows you to disable the survey's header, description, or footer to prevent them from appearing in the form.
In the Appearance panel, you can control the visual elements of the survey. The Theme section allows you to choose from various default themes, altering the background and color scheme of the survey. The theme tile marked with a house icon is your organization's shared theme, set by your administrator.

To configure one of these themes further, click the Edit theme button below the theme selection. This opens additional Header, Content, and Web Page sections, allowing you to change the colors or background images for that theme. This customized theme is saved to the theme tile marked with a settings button.
The Theme from existing survey tile, next to the customized theme, allows you to use the theme from another survey in your organization. You can customize this theme further with the Edit theme options as well. A Choose from another survey button appears after an existing survey has been selected, allowing you to choose a different existing survey.
Note:
When editing the appearance of surveys published in Survey123 Connect, the web designer will show a preview survey instead of the actual survey. You will also be unable to edit the text of the survey's header and footer.
Group, page, and repeat colors
You can set the colors for groups, pages, and repeats independently of the overall survey style by adding the backgroundColor and borderColor parameters to the body::esri:style column. Colors can be specified by standard HTML color names or hex color codes. You can provide these as a constant or as a reference to a question. Multiple parameters are separated by a space, for example:
backgroundColor=LightCyan borderColor=#483D8B
Note:
The backgroundColor and borderColor parameters are not supported in the Survey123 web app.
Grid style groups do not support borderColor.
HTML formatting
You can use HTML formatting in question labels and the labels in choice lists. Applying formatting to this text can help draw attention to important information. Supported HTML formatting is as follows:
| Tag | Attribute |
|---|---|
a | href, style |
abbr | title |
audio¹ | autoplay, controls, loop, muted, preload |
b, strong, i, em, u, ul, ol, li, tbody, br, hr | |
dd, dl, dt | style |
div¹ | style, align |
figcaption | style |
figure | style |
font | size, color, style |
h1, h2, h3, h4, h5, h6 | style |
img | src, width, height, border, alt, style |
p | style |
source¹ | media, src, type |
span | style |
sub | style |
sup | style |
table | width, height, cellpadding, cellspacing, border, style |
| td, th | height, width, valign, align, colspan, rowspan, nowrap, style |
tr | height, valign, align, style |
video¹ | autoplay, controls, height, loop, muted, poster, preload, width |
¹Only supported in the Survey123 web app.
Note:
Links in choice labels don't function in the Survey123 web app in the following situations:
- When the appearance set in Survey123 Connect is minimal or autocomplete
- When using the rank question type in Survey123 Connect
- When using the Dropdown or Ranking question types in the Survey123 web designer
By default, a hyperlink created with HTML formatting opened in the Survey123 web app will open the destination in the same tab as the survey. To open this link in a new tab instead, add target="_blank" to the a href tag, for example:
<a href="https://www.esri.com" target="_blank">Link to Esri website</a>
HTML formatting will not display in the following areas of the web form:
- Required and constraint messages
- Choice labels from either an external select or external choice question
- Choice labels if the choice order is set to randomize
Thank you screen
A thank you screen appears when data is submitted by the user in the Survey123 web app. You can edit this screen in the Options panel of the web designer and use rich text editing, including links and images.
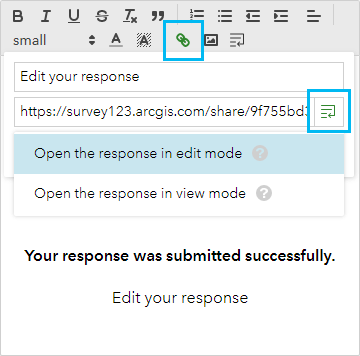
You can add a link to the thank you screen that will reopen the survey response that was just submitted, in either edit mode or view mode. These built-in links use a dynamic globalId parameter to open the response and allow the user to edit and resubmit it or view it in a read-only state. Click the Link button in the thank you screen editor to add a link. Click the Use a survey link button to add a formatted URL for editing or viewing the survey response.

You can allow users to submit a new response, either by providing a link in the thank you screen that users can click to reload the survey or by reloading the survey automatically after a specified delay. Alternatively, you can automatically redirect to a nominated URL. The default delay is 3 seconds. If the delay is set to 0, the thank you screen is not shown when the survey is complete and the redirect occurs immediately once the survey is completed. URL redirection is ignored when a survey is embedded using an iframe.
The autoReload URL parameter takes precedence over the delay set in the Survey123 web designer.
For surveys designed in Survey123 Connect, you can also customize the content for the thank you screen using a special note question in the XLSForm. For more information, see Customize form elements.