


Note:
ArcGIS Insights is deprecated and will be retiring in 2026. For information on the deprecation, see ArcGIS Insights deprecation.
Stacked column charts display the relative size—either as a count, percentage, or other numeric variable—of a categorical variable, subdivided by color based on a subgroup.
Stacked column charts can answer questions about data, such as: How are numeric values distributed or summarized by category and subcategory? How is the data ranked?
Example
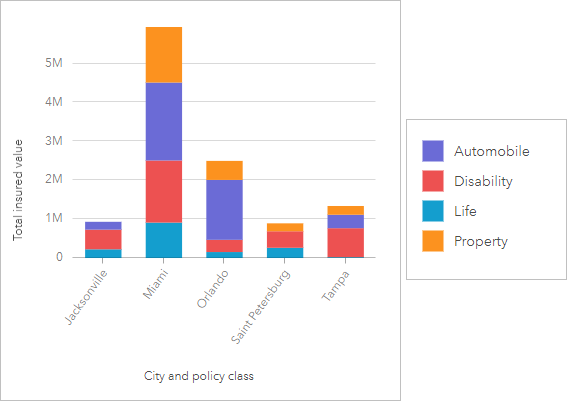
An insurance company is reviewing the types of policies it offers to compare its current offerings to the findings from a recently completed market research project. The insurance company is especially interested in expanding its business in five cities of interest. A stacked column chart can be used to visualize the sum of total insured values (TIV) for each city of interest and policy class.

The analyst is interested to see that Miami has the highest TIV, despite having approximately half the population of Jacksonville. Based on these values, it seems like Jacksonville could be a good choice for expanding business. The analyst will also look closer at advertising and competition in Miami so she can create a strategy for the other cities.
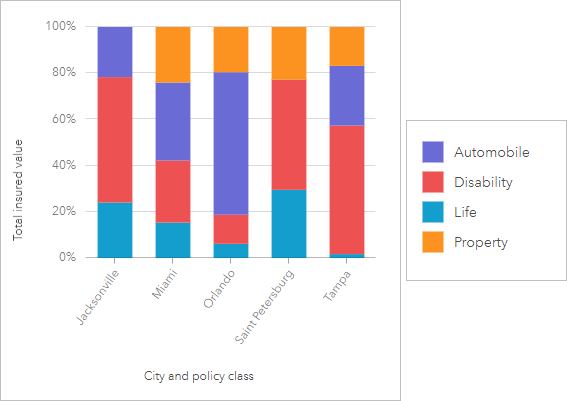
The company believes it may be able to break into new markets by advertising bundle options to existing customers. The marketing team thinks it would be best to customize which bundles are promoted for each city based on which policy classes are being under-purchased. The analyst can determine which bundles to promote in each city by changing the numeric variable on the stacked column chart from the sum of TIV to the count of policies and displaying the chart with a stacked percent. The changes to the chart allow the analyst to determine the proportions of policies sold from each class for the cities of interest.

The chart shows that most of the cities have at least one policy class with a very low percentage of the overall count of policies for the city. For example, Jacksonville and Saint Petersburg have no policies in the Property and Automobile classes, respectively. The company could try to increase the sales of those policy classes by advertising insurance bundles to existing life insurance customers, which make up a relatively high proportion of the policies in both Jacksonville and Saint Petersburg.
Create a stacked column chart
To create a stacked column chart, complete the following steps:
- Select one of the following combinations of data:
- Two string fields

- Two string fields
 and a number field
and a number field  or a rate/ratio field
or a rate/ratio field 
Note:
If you do not select a number or rate/ratio field, the data will be aggregated and a count will be displayed.
You can search for fields using the search bar in the data pane.
- Two string fields
- Create the chart using the following steps:
- Drag the selected fields to a new card.
- Hover over the Chart drop zone.
- Drop the selected fields on Stacked Column Chart.
Tip:
You can also create charts using the Chart menu above the data pane or the Visualization type button  on an existing card. For the Chart menu, only charts that are compatible with the data selection will be enabled. For the Visualization type menu, only compatible visualizations (including maps, charts, or tables) will be displayed.
on an existing card. For the Chart menu, only charts that are compatible with the data selection will be enabled. For the Visualization type menu, only compatible visualizations (including maps, charts, or tables) will be displayed.
Usage notes
This visualization creates a result dataset  in the data pane, which includes the fields used to create the chart. The result dataset can be used to create additional visualizations, rename the fields on the chart axes or in the pop-ups, or apply filters to the chart.
in the data pane, which includes the fields used to create the chart. The result dataset can be used to create additional visualizations, rename the fields on the chart axes or in the pop-ups, or apply filters to the chart.
The value of each column can be symbolized as a count of features in each category on the y-axis, or as a number or rate/ratio field. If a field is used, the column values can be calculated as a sum, minimum, maximum, average, percentile, or median of values from the field for each category.
Note:
Median and percentile are not available for certain remote feature layers. If the remote feature layer does not support median or percentile, you can copy the layer to your workbook.
The subgroup can be removed to change the stacked column chart to a column chart.
Use the Layer options button  to open the Layer options pane and do the following to update the configuration options:
to open the Layer options pane and do the following to update the configuration options:
- Use the Legend tab
 to make selections on the chart. To change the color associated with a value, click the symbol and choose a color from the palette or provide a hexadecimal value. The pop-out legend button
to make selections on the chart. To change the color associated with a value, click the symbol and choose a color from the palette or provide a hexadecimal value. The pop-out legend button  displays the legend as a separate card on the page.
displays the legend as a separate card on the page. Use the Appearance tab
 to change the outline color, chart layout, and representation.
to change the outline color, chart layout, and representation.The Stacked count layout displays the numerical variable on the chart as totals for both the category and subcategory, with the height of the column and segments inside the column representing the amount of the numerical variable. The Stacked percent layout displays all categories as the same size, representing a range from 0 to 100 percent. The subcategories are all displayed as proportions of the columns.
The chart representation can be changed between the Bars and Lollipops options. Bars are preferred for representing values precisely. Lollipops may be preferred for charts with a large number of values or when all values are near the maximum.
Use the Chart statistics button  to display the average, median, upper quartile, lower quartile, or a custom value. Statistics are not available for charts using the Stacked percent layout.
to display the average, median, upper quartile, lower quartile, or a custom value. Statistics are not available for charts using the Stacked percent layout.
Use the Card filter button  to remove any unwanted data from the card. Filters can be applied to all string, number, rate/ratio, and date/time fields. A card filter does not affect other cards using the same dataset.
to remove any unwanted data from the card. Filters can be applied to all string, number, rate/ratio, and date/time fields. A card filter does not affect other cards using the same dataset.
Use the Selection tools button  to select features on the chart using the single select tool, or invert the selection.
to select features on the chart using the single select tool, or invert the selection.
Use the Visualization type button  to switch directly between a stacked column chart and other visualizations, such as a summary table, treemap, or line graph.
to switch directly between a stacked column chart and other visualizations, such as a summary table, treemap, or line graph.
Use the Sort button  to change the sort order of the chart. The chart can be sorted in ascending, descending, alphabetical, or reverse alphabetical order. The default order is alphabetical (Sort A to Z).
to change the sort order of the chart. The chart can be sorted in ascending, descending, alphabetical, or reverse alphabetical order. The default order is alphabetical (Sort A to Z).
Use the Maximize button  to enlarge the card. Other cards on the page will be reduced to thumbnails. The card can be returned to its previous size using the Restore down button
to enlarge the card. Other cards on the page will be reduced to thumbnails. The card can be returned to its previous size using the Restore down button  .
.
Use the Enable cross filters button  to allow filters to be created on the card using selections on other cards. Cross filters can be removed using the Disable cross filters button
to allow filters to be created on the card using selections on other cards. Cross filters can be removed using the Disable cross filters button  .
.
Use the Flip card button  to view the back of the card. The Card info tab
to view the back of the card. The Card info tab  provides information about the data on the card, the Export image tab
provides information about the data on the card, the Export image tab  allows users to export an image of the card, and the Export data tab
allows users to export an image of the card, and the Export data tab  allows users to export the data from the card.
allows users to export the data from the card.
Use the Card options button  to access the following options:
to access the following options:
- Appearance button
 —Change the background color, foreground color, and border of the card.
—Change the background color, foreground color, and border of the card. - Edit labels button
 —Create custom labels for the chart axes. To edit the labels, click the Edit labels button and click the axis to make it editable.
—Create custom labels for the chart axes. To edit the labels, click the Edit labels button and click the axis to make it editable. - Order button
 —Move the card forward or move the card backward relative to other cards on the page.
—Move the card forward or move the card backward relative to other cards on the page. - Delete button
 —Remove the card from the page. If you did not intend to delete the card, you can retrieve it using the Undo button
—Remove the card from the page. If you did not intend to delete the card, you can retrieve it using the Undo button  .
.
Resources
Use the following resources to learn more about charts: