Syntax
- string colorRamp(gradient, value)
Parameters
- gradient—string{ "whiteToBlack" | "greenToRed" | "yellowToRed" | "redToBlue" | "orangeToBlue" | "brownToBlue" | "spectrum" }—Different color ramp presets.
- value—float (range[0,1])
Returns
Hexadecimal color value from a color ramp (selected with gradient) according to the given value. Means the value is mapped on the color ramp and the corresponding color is returned.
Examples
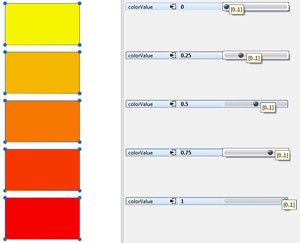
Yellow to red color ramp
|  |
Note:
To visualize datasets, 'normalize' the values to the [0-1] range with the function " x_norm = 1 / (max - min) * (x - min) ".
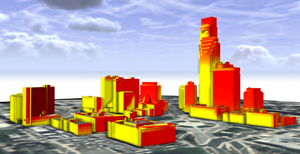
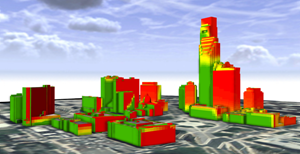
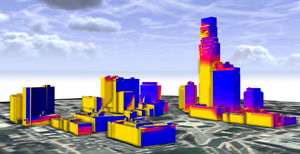
Ramp example images based on a GIS dataset
Yellow to red:

Red to blue:

Green to red:

White to black:

Orange to blue:

Brown to blue:

Spectrum:
