Syntax
- envelope(direction, maxHeight, frontBaseHeight, frontAngle)
- envelope(direction, maxHeight, frontBaseHeight, frontAngle, backBaseHeight, backAngle)
- envelope(direction, maxHeight, frontBaseHeight, frontAngle, backBaseHeight, backAngle, sideBaseHeight, sideAngle)
- envelope(direction, maxHeight, frontBaseHeight, frontAngle, backBaseHeight, backAngle, rightBaseHeight, rightAngle, leftBaseHeight, leftAngle)
- envelope(direction, maxHeight, baseHeights, angles)
Parameters
- direction—selector{ normal | world.up }—Direction along which the envelope is erected.
- maxHeight—floatMaximum height of the envelope in meters. If this height is reached, the volume is cut and sealed horizontally.
- frontBaseHeight—floatBase height of the front sides in meters.
- frontAngle—floatSlope angle of front sides in degrees.
- backBaseHeight—floatBase height of the back sides in meters.
- backAngle—floatSlope angle of back sides in degrees.
- sideBaseHeight—floatBase height of both the right and left sides in meters.
- sideAngle—floatSlope angle of both the right and left sides in degrees.
- rightBaseHeight—floatBase height of the right sides in meters.
- rightAngle—floatSlope angle of right sides in degrees.
- leftBaseHeight—floatBase height of the left sides in meters.
- leftAngle—floatSlope angle of the left sides in degrees.
- baseHeights—float[]Base heights, one value per edge.
- angles—float[]Slope angles, one value per edge.
Description
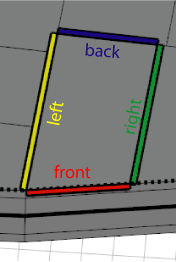
The envelope operation creates a building envelope above each face of the current shape's geometry. Each edge of the face is classified according to the street.front, street.back, street.right, street.left, street.side selectors. Sides with the according baseHeights are then built perpendicular to the face. Finally, sloped planes are added at the top of each side, with the according slope angle. Evaluation of the street.xxx selectors is based on the streetWidth attribute, see Auto-generated street width attributes in Block parameters. If the attribute is not available, component selection falls back to the object.xxx selectors.
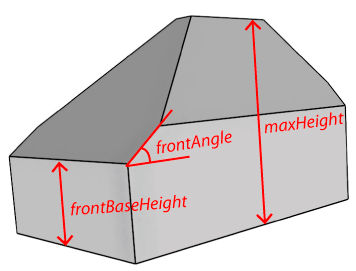
Here are basic envelope() operation parameters. The baseHeight and angle parameters of the other sides are analogue.
Per edge control
One version of envelope allows for specification of baseHeights and angles per edge via arrays. The array must be in face-edge order, i.e. the first element is for the first edge of the first face, the second element is for the second edge of the first face, and so on. Shared edges are considered separately for each face. If the array does not contain enough elements, default values (0 for baseHeight and 90 degrees for the angle) are used. This allows to e.g. write
envelope(direction, maxHeight, frontBaseHeight, frontAngle, backBaseHeight, backAngle)as
envelope(direction, maxHeight,
comp(fe) { street.front = frontBaseHeight | street.back = backBaseHeight },
comp(fe) { street.front = frontAngle | street.back = backAngle | all = 90 })

Related
Examples
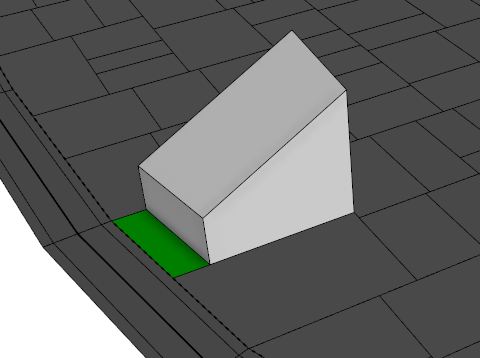
Street-facing slope
The example code above creates a building envelope with a slope of 30 degrees facing the street-side. Eave height is 15 meters. Before creating the envelope, a front yard of 10 meters is split from the lot using the setback operation in conjunction with the street.front selector. | |
 |