Ein Dashboard besteht aus einem oder mehreren Elementen, die so konzipiert sind, dass sie immer 100 Prozent eines Bildschirms belegen. Wenn Sie ein Dashboard erstellen, können Sie eine Desktop- und eine mobile Ansicht erstellen. Das Layout für jede Ansicht sollte so konfiguriert werden, das es für das Gerät, mit dem es angezeigt wird, optimal ist.
Das Layout der Ansicht eines Dashboards setzt sich aus Zeilen und Spalten zusammen. Wenn Sie einer Ansicht Elemente hinzufügen, werden diese der Layoutstruktur im Bereich Ansicht hinzugefügt. Mit der Layoutstruktur werden die Zeilen und Spalten, aus denen die Ansicht besteht, sowie die darin enthaltenen Elemente beschrieben. Mit einer Zeile werden Elemente beschrieben, die im Dashboard-Layout nebeneinander verankert sind. Mit einer Spalte werden Elemente beschrieben, die im Dashboard-Layout über- und untereinander verankert sind. Sie können mit der Maus auf eine Zeile oder Spalte in der Layoutstruktur zeigen, um die darin enthaltenen Elemente hervorzuheben.
Layout der Desktop-Ansicht
Das Standard-Layout eines Dashboards ist für die Anzeige auf Desktops optimiert. Wenn Sie die Größe des Browsers ändern, wird auch die Größe der Elemente entsprechend angepasst. Das Desktop-Layout enthält den Textkörper, eine optionale Kopfzeile und eine optionale Seitenleiste. Der Textkörper weist visuelle Elemente auf, die mit einem verankerten Layout organisiert sind. Eine Kopfzeile kann einen Titel, einen Untertitel, ein Symbol, ein Hintergrundbild, ein Menü und Auswahlmöglichkeiten enthalten. Eine Seitenleiste kann einen Titel, Beschriftungen und Auswahlmöglichkeiten enthalten.
Layout der mobilen Ansicht
Ein Dashboard kann eine optionale mobile Ansicht aufweisen, die die gleichen oder neue Elemente enthält. Das mobile Layout enthält den Textkörper, eine optionale Kopfzeile und einen optionalen Drawer. Der Textkörper weist visuelle Elemente auf, die mit einem verankerten Layout organisiert sind. Eine Kopfzeile kann einen Titel und ein Symbol aufweisen. Ein Drawer wird für Auswahlmöglichkeiten verwendet.
Verwalten von Layouts
Die meisten Dashboard-Elemente können durch Verschieben, Größenanpassung, Stapeln und Gruppieren angeordnet werden. Nur die Kopfzeile, die Seitenleiste und der Drawer können nicht neu angeordnet werden. Sie belegen einen vordefinierten Bereich in der Ansicht eines Dashboards, und eine Ansicht enthält von jedem dieser Bereiche jeweils nur einen.
Tipp:
Speichern Sie Ihre Arbeit, während Sie das Layout Ihres Dashboards bearbeiten. Wenn Sie von einem Dashboard ein Duplikat erstellen möchten, klicken Sie auf die Schaltfläche Speichern  und dann auf Speichern unter.
und dann auf Speichern unter.
Verschieben von Elementen
Elemente können verschoben werden, um sie im Dashboard neu anzuordnen. Beim Verschieben von Elementen im Layout ändert sich deren Position in der Layoutstruktur.
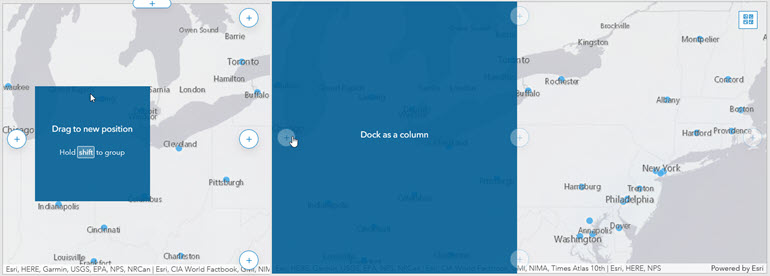
Um die Elemente in der Dashboard-Ansicht neu anzuordnen, klicken Sie auf Element ziehen  , und verschieben Sie das Element zum Indikator für die gewünschte Position. Lassen Sie die Maustaste los, wenn sich der Hinweistext von An neue Position ziehen in einen Text ändert, der das Wort verankern enthält, z. B. Als Spalte verankern.
, und verschieben Sie das Element zum Indikator für die gewünschte Position. Lassen Sie die Maustaste los, wenn sich der Hinweistext von An neue Position ziehen in einen Text ändert, der das Wort verankern enthält, z. B. Als Spalte verankern.

Sie können Elemente als Zeilen oder Spalten verankern. Elemente können an Abschnitten der Dashboard-Ansicht oder an Abschnitten anderer Elemente verankert werden. Sie können beispielsweise ein Element als Spalte auf der rechte Seite der Ansicht oder eines anderen Elements verankern.
Ändern der Größe von Elementen
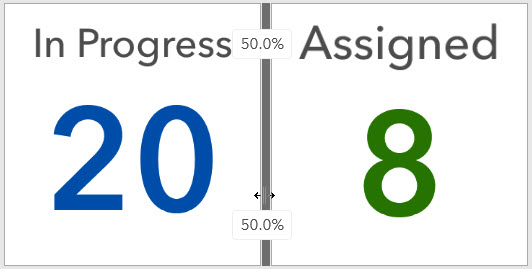
Wenn Sie die Größe eines Elements ändern möchten, zeigen Sie mit der Maus auf den vertikalen oder horizontalen Rahmen des Elements, bis anstelle des Mauszeigers ein Fadenkreuz angezeigt wird. Ziehen Sie dann den Rahmen, bis das Element die gewünschte Größe aufweist. Beim Ziehen eines Elementrahmens wird angezeigt, wie viel Prozent der Zeile oder Spalte vom Element belegt wird.

Sie können auch die Größe einer ganzen Zeile oder Spalte anpassen, sodass die darin enthaltenen Elemente die gleiche Größe aufweisen. Klicken Sie zum Anpassen der Größe einer ganzen Zeile auf die Schaltfläche Gleichmäßig auf Breite verteilen  neben der Zeile in der Layoutstruktur. Klicken Sie zum Anpassen der Größe einer ganzen Spalte auf die Schaltfläche Gleichmäßig auf Höhe verteilen
neben der Zeile in der Layoutstruktur. Klicken Sie zum Anpassen der Größe einer ganzen Spalte auf die Schaltfläche Gleichmäßig auf Höhe verteilen  neben der Spalte in der Layoutstruktur.
neben der Spalte in der Layoutstruktur.
Stapeln von Elementen
Sie können zwei oder mehr Elemente übereinander stapeln, um Registerkarten für jedes der Elemente zu erstellen. Wenn Elemente als Registerkarten dargestellt werden, ist jeweils nur ein Element sichtbar. Die anderen Elemente sind ausgeblendet. Über die Registerkarten kann das sichtbare Element ausgewählt werden. In der mobilen Ansicht können Benutzer durch die als Registerkarten dargestellten Elemente navigieren, um sie anzuzeigen.
Hinweis:
Als Registerkarten dargestellte Elemente können nicht mit anderen Elementen gruppiert werden.
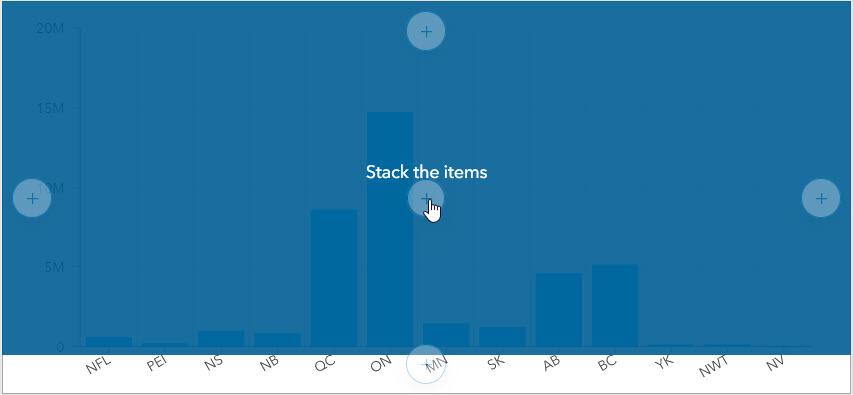
Wenn Sie von mehreren Elementen eine Registerkartenansicht erstellen möchten, klicken Sie auf Element ziehen  . Anschließend verschieben Sie das jeweilige Element zum Indikator für den Mittelpunkt des Zielelements. Lassen Sie die Maustaste los, wenn sich der Text in Elemente stapeln ändert. Sie können eine Registerkartenansicht aber auch erstellen, indem Sie über einem Element ein neues Element hinzufügen.
. Anschließend verschieben Sie das jeweilige Element zum Indikator für den Mittelpunkt des Zielelements. Lassen Sie die Maustaste los, wenn sich der Text in Elemente stapeln ändert. Sie können eine Registerkartenansicht aber auch erstellen, indem Sie über einem Element ein neues Element hinzufügen.

Nachdem dem Stapel ein Element hinzugefügt wurde, wird eine neue Registerkarte erstellt. Registerkarten können umbenannt werden. Klicken Sie dazu auf die Registerkarte und dann auf die Schaltfläche Bearbeiten  . Sie können auch die Reihenfolge der als Registerkarten dargestellten Elemente ändern, indem Sie auf die Registerkarte klicken und sie ziehen.
. Sie können auch die Reihenfolge der als Registerkarten dargestellten Elemente ändern, indem Sie auf die Registerkarte klicken und sie ziehen.
Hinweis:
Wenn die mobile Ansicht viele Registerkarten aufweist, können Sie die Umschalttaste gedrückt halten, um einen horizontalen Bildlauf durch die Registerkarten durchzuführen.
Gruppieren von Elementen
Sie können Elemente gruppieren, sodass diese im Dashboard-Layout miteinander verbunden werden. Anders als beim Navigieren werden beim Gruppieren von Elementen die anderen Elemente in der Gruppe nicht ausgeblendet. Durch Gruppieren können Sie die Elemente verschieben und deren Größe anpassen, als ob es sich um ein einziges Element handeln würde. Dabei werden die Ränder zwischen den Elementen ausgeblendet.
Hinweis:
Gruppierte Elemente können mit anderen Elementen oder Gruppen gestapelt werden.
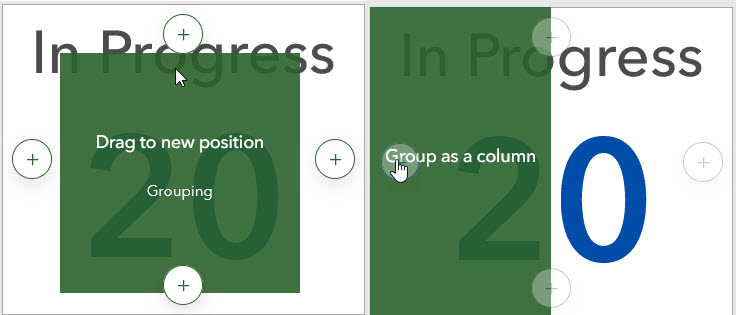
Um zwei Elemente zu gruppieren, klicken Sie auf Element ziehen  , und verschieben Sie das Element wie beim Stapeln von Elementen zum Indikator für den Mittelpunkt des Zielelements. Drücken Sie jedoch, bevor Sie die Maustaste loslassen, die Umschalttaste. Dadurch werden die Positionsindikatoren und das Element, das sie verschieben, grün. Lassen Sie die Maustaste los, wenn sich der Hinweistext in einen Text ändert, der das Wort gruppieren enthält, z. B. Als Spalte gruppieren. Sie müssen die Maustaste loslassen, bevor Sie die Umschalttaste loslassen.
, und verschieben Sie das Element wie beim Stapeln von Elementen zum Indikator für den Mittelpunkt des Zielelements. Drücken Sie jedoch, bevor Sie die Maustaste loslassen, die Umschalttaste. Dadurch werden die Positionsindikatoren und das Element, das sie verschieben, grün. Lassen Sie die Maustaste los, wenn sich der Hinweistext in einen Text ändert, der das Wort gruppieren enthält, z. B. Als Spalte gruppieren. Sie müssen die Maustaste loslassen, bevor Sie die Umschalttaste loslassen.
Sie können aber auch die Umschalttaste gedrückt halten, wenn Sie dem Dashboard ein Element hinzufügen, um das Element einer Gruppe hinzuzufügen.

Sie können auch eine ganze Zeile oder Spalte auf einmal gruppieren. Wenn Sie eine ganze Zeile oder Spalte gruppieren, werden die darin enthaltenen Elemente automatisch gruppiert. Klicken Sie zum Gruppieren einer ganzen Zeile oder Spalte auf die Schaltfläche Elemente gruppieren  neben der Zeile oder Spalte.
neben der Zeile oder Spalte.