


Note:
ArcGIS Insights is deprecated and will be retiring in 2026. For information on the deprecation, see ArcGIS Insights deprecation.
To create interactive charts, select one or more string, number, rate/ratio, or date/time fields from the data pane and drag them onto the page, or use the Chart button at the top of the data pane.
You can also switch to different supported visualization types from existing cards.
Tip:
 You can copy a chart card onto another page by dragging it to the New page tab
You can copy a chart card onto another page by dragging it to the New page tab  or an already created page. If you want to copy the chart onto the same page, use Ctrl+C to copy and Ctrl+V to paste.
or an already created page. If you want to copy the chart onto the same page, use Ctrl+C to copy and Ctrl+V to paste.
Chart types
There are several types of charts that can be created using ArcGIS Insights. Insights uses smart defaults to create the best type of chart for the data you want to visualize, so you know you are always getting the best type of chart for the field that you select.
The table below indicates the inputs for each chart, related visualizations you can switch to using the Visualization type button  , and questions the chart can help you answer.
, and questions the chart can help you answer.
| Visualization | Minimum data requirements | Related visualization types | Questions it can help you answer |
|---|---|---|---|
One string field |
| How is it distributed (by category)? | |
One number or rate/ratio field |
| How is it distributed? What are the high values? What are the low values? | |
One string field |
| How is it distributed (by category)? | |
Two string fields |
| How is it related? | |
One string field |
| How is it distributed (by category)? | |
One of the following:
|
| How is it distributed (by category)? How is it related? | |
Two string fields |
| How has it changed? How is it related? | |
One string field |
| How is it distributed (by category)? | |
Two string fields |
| How is it related? | |
One number field |
| How is it distributed? What are the high values? What are the low values? | |
One number field | None | How is it related? | |
One string field |
| How is it distributed (by category)? | |
Two string fields |
| How is it related? | |
One string field and one number or rate/ratio field |
| How is it distributed (by category)? | |
Two number or rate/ratio fields |
| How is it related? | |
Three or more number or rate/ratio fields |
| How is it related? | |
Two string fields |
| How is it distributed (by category)? | |
Two string fields |
| How is it distributed (by category)? | |
One date/time field |
| How has it changed? | |
One string field |
| How is it distributed (by category)? |
Change variables
As the data story emerges from your visualizations, you can show different data and adjust properties such as grouping your data, as well as change chart styling. Editable fields on charts are shown in gray drop-down boxes. You can choose a different field to show on one axis or both axes. Click an editable field on your chart, and choose a different field from the list.
Visualizations that summarize data, such as bar charts, time series graphs, line graphs, and summary tables allow you to choose a different statistic type. For example, you can switch from displaying the sum of sales per region to the average sales per region by using the statistic type drop-down menu.
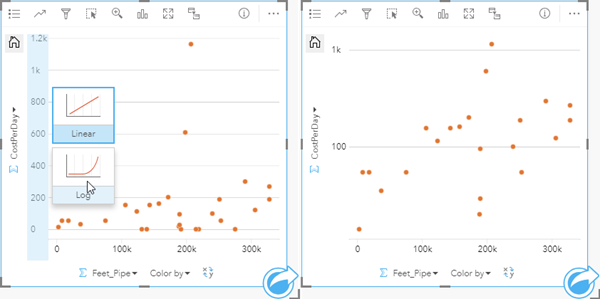
Modify an axis
By default, all numeric axes in Insights are on a linear scale. One or more axis can be changed to a logarithmic scale for scatter plots, time series graphs, and line charts. Logarithmic scales are nonlinear scales that can be used to display datasets with large ranges of data values. A logarithmic scale uses logarithmic orders of magnitude to display the data at a more manageable scale. By default, Insights will use a base 10 logarithmic scale. Changing the scale of the axis does not change the value of the data, just the way it is displayed.
The scale of an axis can be changed by clicking the axis and choosing Linear or Log.
Field names are used to label axes by default. To change the axis labels on a chart, use the following steps:
- Click the Card options button
 .
. - Click the Edit labels button
 .
. - Click a label to highlight the text.
- Type the new axis label.
- Press Enter or Return on your keyboard to make the changes go into effect.
Copy a chart
A chart card can be duplicated on a page by activating the card (a card is active when the Action button  is visible) and using Ctrl+C to copy the card and Ctrl+V to paste it on the page.
is visible) and using Ctrl+C to copy the card and Ctrl+V to paste it on the page.
A chart card can be copied to a different page by dragging the card to the New page tab  or to an existing page. When a chart is copied to a new page, the dataset will also be copied, if necessary, along with all of the processes used to create the chart. The dataset will not be copied if it already exists on the new page unless one of the datasets contains a dataset filter, a calculated field, or a location field created by enabling location.
or to an existing page. When a chart is copied to a new page, the dataset will also be copied, if necessary, along with all of the processes used to create the chart. The dataset will not be copied if it already exists on the new page unless one of the datasets contains a dataset filter, a calculated field, or a location field created by enabling location.
Resources
Use the following resources to learn more: