


Donut charts are used to show the proportions of categorical data, with the size of each piece representing the proportion of each category. A donut chart is created using a string field and a count of features, number, or rate/ratio field.
Donut charts can answer questions about data, such as: What are the proportions of categories to the total?
Example
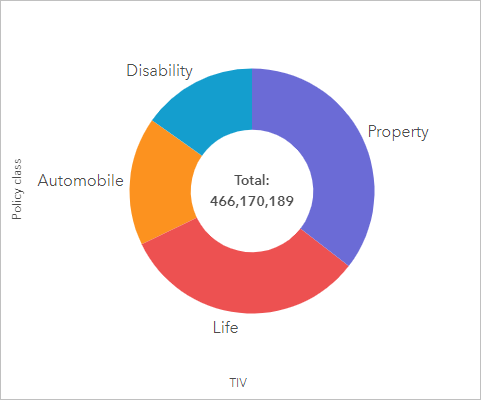
An insurance company is reviewing the types of policies it offers to compare to the findings from a recently completed market research project. One step in the review is to compare the total value of policies in each policy class. A donut chart can be used to visualize the proportion of total insured value (TIV) in each policy class.

The donut chart above provides a visual representation of each policy class, with the total insured value in the center.
Create a donut chart
To create a donut chart, complete the following steps:
- Select one of the following combinations of data:
- One string field

- One string field
 and one number field
and one number field  or a rate/ratio field
or a rate/ratio field 
Note:
If you do not select a number or rate/ratio field, the data will be aggregated and a count will be displayed.
You can search for fields using the search bar in the data pane.
- One string field
- Create the chart using the following steps:
- Drag the selected fields to a new card.
- Hover over the Chart drop zone.
- Drop the selected fields on Donut Chart.
Tip:
You can also create charts using the Chart menu above the data pane or the Visualization type button  on an existing card. For the Chart menu, only charts that are compatible with the data selection will be enabled. For the Visualization type menu, only compatible visualizations (including maps, charts, or tables) will be displayed.
on an existing card. For the Chart menu, only charts that are compatible with the data selection will be enabled. For the Visualization type menu, only compatible visualizations (including maps, charts, or tables) will be displayed.
Usage notes
Donut charts are styled by unique values.
Each slice on the donut chart can represent either a count of features in that category or the sum of a number or rate/ratio field. The total of either the count or the specified field is displayed in the center of the donut chart.
This visualization creates a result dataset  in the data pane, which includes the fields used to create the chart. The result dataset can be used to create additional visualizations, rename the fields on the chart axes or in the pop-ups, or apply filters to the chart.
in the data pane, which includes the fields used to create the chart. The result dataset can be used to create additional visualizations, rename the fields on the chart axes or in the pop-ups, or apply filters to the chart.
Use the Layer options button  to open the Layer options pane and do the following to update the configuration options:
to open the Layer options pane and do the following to update the configuration options:
- Use the Legend tab
 to make selections on the chart. To change the color associated with a value, click the symbol and choose a color from the palette or provide a hexadecimal value. The pop-out legend button
to make selections on the chart. To change the color associated with a value, click the symbol and choose a color from the palette or provide a hexadecimal value. The pop-out legend button  displays the legend as a separate card on the page.
displays the legend as a separate card on the page. Use the Appearance tab
The chart representation can be changed between the Bars and Lollipops options. Bars are preferred for representing values precisely. Lollipops may be preferred for charts with a large number of values or when all values are near the maximum. to change the symbol color (single symbol only), outline color, and representation on the chart.
to change the symbol color (single symbol only), outline color, and representation on the chart.
Use the Card filter button  to remove any unwanted data from the card, or to show only the top or bottom n values. Filters can be applied to all string, number, rate/ratio, and date/time fields. A card filter does not affect other cards using the same dataset.
to remove any unwanted data from the card, or to show only the top or bottom n values. Filters can be applied to all string, number, rate/ratio, and date/time fields. A card filter does not affect other cards using the same dataset.
Use the Visualization type button  to switch directly between a donut chart and other visualizations, such as a unique values map, summary table, bar chart, or treemap.
to switch directly between a donut chart and other visualizations, such as a unique values map, summary table, bar chart, or treemap.
Use the Sort button  to change the sort order of the chart. The chart can be sorted in ascending, descending, alphabetical, or reverse alphabetical order. The default order is Sort descending.
to change the sort order of the chart. The chart can be sorted in ascending, descending, alphabetical, or reverse alphabetical order. The default order is Sort descending.
Use the Maximize button  to enlarge the card. Other cards on the page will be reduced to thumbnails. The card can be returned to its previous size using the Restore down button
to enlarge the card. Other cards on the page will be reduced to thumbnails. The card can be returned to its previous size using the Restore down button  .
.
Use the Enable cross filters button  to allow filters to be created on the card using selections on other cards. Cross filters can be removed using the Disable cross filters button
to allow filters to be created on the card using selections on other cards. Cross filters can be removed using the Disable cross filters button  .
.
Use the Flip card button  to view the back of the card. The Card info tab
to view the back of the card. The Card info tab  provides information about the data on the card and the Export data tab
provides information about the data on the card and the Export data tab  allows users to export the data from the card.
allows users to export the data from the card.
Use the Card options button  to access the following options:
to access the following options:
- Appearance button
 —Change the background color, foreground color, and border of the card.
—Change the background color, foreground color, and border of the card. - Edit labels button
 —Create custom labels for the chart axes. To edit the labels, click the Edit labels button and click the axis to make it editable.
—Create custom labels for the chart axes. To edit the labels, click the Edit labels button and click the axis to make it editable. - Order button
 —Move the card forward or move the card backward relative to other cards on the page.
—Move the card forward or move the card backward relative to other cards on the page. - Delete button
 —Remove the card from the page. If you did not intend to delete the card, you can retrieve it using the Undo button
—Remove the card from the page. If you did not intend to delete the card, you can retrieve it using the Undo button  .
.
Resources
Use the following resources to learn more about charts: