With ArcGIS Data Appliance: Esri Vector Basemaps, you can modify and customize the map style. You can customize the map by changing the hex color codes of map features or labels, removing feature classes, changing fonts (face, size, and color), or making other edits. For more information, see the New ways of customizing Esri Vector Basemaps blog article on the ArcGIS Blog website.
Customization requires changes to the map style's resources\styles\root.json file. There are two main ways to customize your maps: add a style to the map in Map Viewer Classic or copy a root.json style from the USB flash drive. In ArcGIS Enterprise, you can use the ArcGIS Vector Tile Style Editor. Then you can edit the custom style map item to include a new thumbnail and update the item's information for your custom style.
Add a style to the map in Map Viewer Classic and rename the style
To add a style using Map Viewer Classic, complete the following steps:
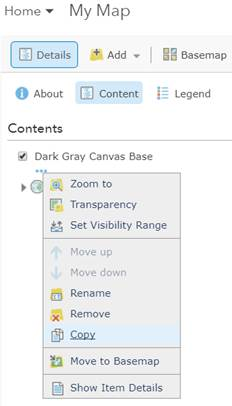
- In your Enterprise portal, open the style you want to customize in Map Viewer Classic, for example, Dark Gray Canvas Base.
- Click More Options
 , and select Copy.
, and select Copy.
A new Dark Gray Canvas Base - Copy layer is added to the top of the Contents pane.
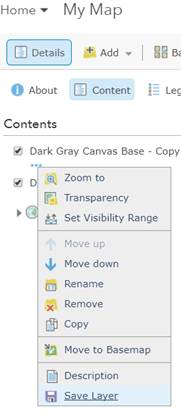
- Click More Options
 , and select Save Layer.
, and select Save Layer.
- Rename the style, for example, Custom Canvas Base, and select the portal folder where you want to save the new style.
- In My Content, go to the item page for the new style, and click the Download style button.

The style (root.json file) is saved to your computer.
- Open the root.json file in a text editor such as Adobe Brackets or Notepad++, and edit and save the file.
Edits to the root.json file can be color value, line width, font size, and so on.
- Validate the JSON using JSONLint or a similar JSON validation tool.
You can also use this website to parse the JSON into a more user-friendly format before editing.
- On the item page for the new style, click the Update button to update the item and load the modified root.json file from your computer to your portal.
Copy a style from the USB flash drive and rename the map style directory
To copy a root.json style from the USB flash drive, complete the following steps:
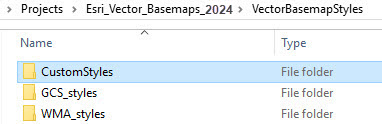
- On your local computer, create a directory called CustomStyles at the same directory level as the GCS and WMA directories.

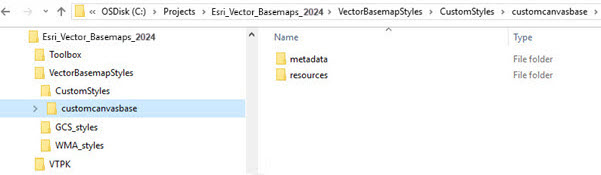
- Copy a style from the USB flash drive and rename the map style directory; for example, copy the canvasdarkbase directory into a new directory and change the name to customcanvasbase.

- In the new customcanvasbase directory, open the resources\styles\root.json file (for example, CustomStyles\customcanvasbase\resources\styles\root.json ) in a text editor such as Adobe Brackets or Notepad++, edit the map code, and save the file.An example of a style edit in the root.json file is changing the highways in dark gray (#2A2B2B) to red (#FF0000).

- In the new customcanvasbase directory, open the metadata\metadata.json file (for example, CustomStyles\customcanvasbase\metadata\metadata.json) in a text editor such as Adobe Brackets or Notepad++; edit "title":, replacing "Dark Gray Canvas Base" with a new map title, for example, "Custom Dark Base"; and then save the file.

- Validate the JSON using JSONLint or a similar JSON validation tool.
- Perform the Publish tile layers (map styles) steps, this time pointing to the new directory containing your custom style.
The new style is created in your Enterprise portal under My Content. Following the naming conventions in steps 1–4 produces a new item in your portal named Custom Canvas Base.
Edit the custom style map item in your portal
On the map item page of your custom map style, you can update the summary, description, tags, and thumbnail to better describe the new map you styled.
It is recommended that you apply Delete Protection to your custom style map item on the item's Settings tab.

Esri Vector Tile Style Editor
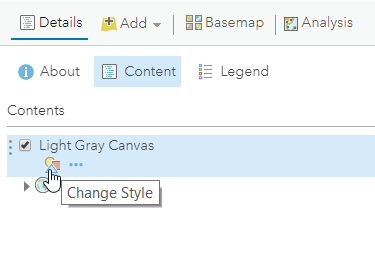
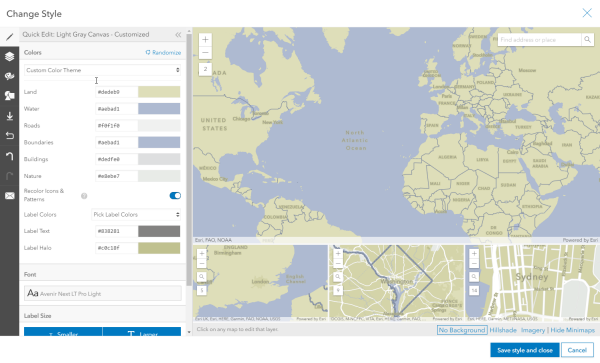
You can customize vector map styles through an app in Map Viewer Classic. Access the Style Editor from the Change Style button under any Esri vector basemap tile layer. Save the new style to your portal.

Styling options include the Quick Edit tool, in which layers are customized across groups of features, and the Layer Style Editor list for individual feature style controls. Colors, line weights, font faces, and sprite symbology are examples of the style changes that can be applied to your custom map item.

Information about using the ArcGIS Vector Tile Style Editor to Create a custom basemap style is available on the ArcGIS Developer website.